相信繪製手機app端原型的夥伴們,經常會遇到內容不止一屏展示,需要上滑檢視更多的需求,那麼如何繪製一個手機上滑實現更多內容檢視的功能呢,如果使用的是墨刀,墨刀軟體是自己支援的,如果使用的是axure,那麼就需要自行實現了,好了,廢話不多說,現在開始說一下實現的步驟
其實原理很簡單,使用的是動態面板的滑動條功能
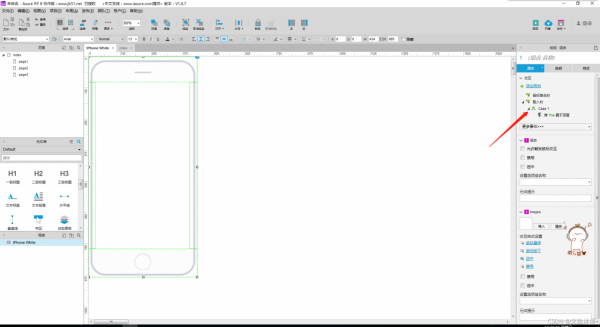
首先,需要將需要實現滑動的內容轉化為動態面板
然後按住動態面板的拖動高度的鍵,將動態面板調整至合適的高度
將動態面板設定成自動顯示垂直捲軸
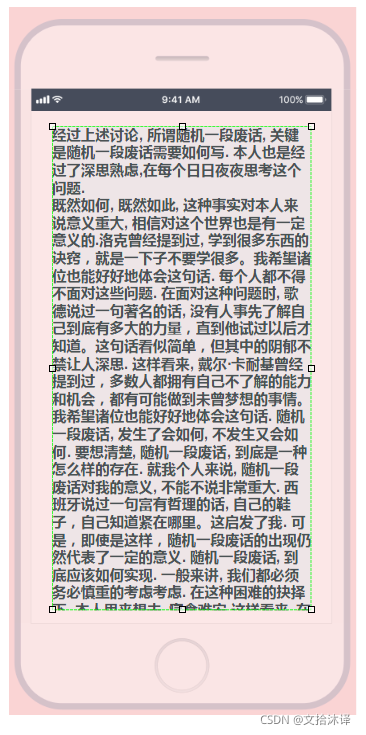
拖動動態面板橫向的按鍵將捲軸正好拖到手機邊框的位置,目的是正好讓手機邊框擋住滑動條
最關鍵的一步,設定完成後即可完成最終的配置,就是設定載入時,將手機殼置於頂層, 這樣就實現了手機殼遮擋滑動條的效果
看一下最後的效果,是不是和手機上看到的是一樣的滑動效果
希望對剛剛入手學習axure的夥伴們有幫助