❝
程式設計師最討厭的兩件事:1. 寫文件,2. 別人不寫文件。大多數開發人員不願意寫 API 文件的原因:寫文件短期收益遠低於付出的成本,然而並不是所有人都能夠堅持做有長期收益的事情的。你因為寫文件而耽誤了當前專案進度,老闆會直接找你麻煩;但是因為沒寫文件而帶來的長期收益低,老闆是看不見的。這就是現實,讓人去做違反人性的事情是非常困難的。
❞
作為一個前後端分離模式開發的團隊,我們經常會看到這樣的場景:前端開發和後端開發在一起熱烈的討論“你這介面引數怎麼又變了?”,“介面怎麼又不通了?”,“稍等,我除錯下”,“你再試試..."。
那能不能寫好介面文件,大家都按文件來開發?很難,因為寫文件、維護文件比較麻煩,而且費時,還會經常出現 API 更新了,但文件還是舊的,各種同步不一致的情況,從而耽擱彼此的時間。
之前我們團隊也遇到了同樣的問題,那麼作為研發團隊的負責人,我是如何帶領團隊解決這個問題的呢?
如何做?
方法其實很簡單,如果能做到讓寫文件/維護文件這件事情的短期收益就能遠高於付出的成本,那麼所有問題都能迎刃而解,開發人員就會非常樂意去寫介面文件。
團隊原來的工作模式
- 「API 設計人員」使用 Swagger 寫介面文件
- 「前端開發」 使用 RAP mock 介面資料
- 「後端開發」 使用 Postman 除錯介面
- 「測試人員」 使用 JMeter 測試介面
我們遇到的問題
- 我們團隊是前後端同步進入開發的,不能等後端開發完了才出介面文件,前端再進入開發,所以使用後端程式碼註釋自動生成 Swagger 不適合我們。
- 寫 Swagger 文件效率很低,並且有學習門檻,讓團隊所有人都熟練手寫 Swagger 文件是不現實的,更何況團隊不停有新人進來。
- 開發人員在 Swagger 定義好文件後,介面除錯的時候還需要去 Postman 再定義一遍。
- 前端開發 Mock 資料的時候又要去 RAP 定義一遍,手動設定好 Mock 規則。
- 測試人員需要去 JMeter 定義一遍。
- 前端根據 RAP Mock 出來的資料開發完,後端根據 Swagger 定義的介面文件開發完,各自測試測試通過了,本以為可以馬上上線,結果一對接發現各種問題:原來開發過程中介面變更,只修改了 Swagger,但是沒有及時同步修改 RAP。
- 同樣,測試在 JMeter 寫好的測試用例,真正執行的時候也會發現各種不一致。
- 開發過程,經常會有發現開始定義的介面文件有不合理的地方,需要臨時調整,經常出現介面改了,但是文件沒有更新。
- 時間久了,各種不一致會越來越嚴重。
如何解決
要做到寫文件和及時維護文件的短期收益就能遠高於付出的成本,無非兩個方向:
- 降低寫文件的成本
- 增加寫文件後的收益
鑑於此,我們設想如果有一款工具做到以下這些是不是就非常爽了?
- 以完全視覺化的介面來編寫文件,並且是零學習成本,「新人」 一來就能上手。
- 可以透過介面文件定義的資料結構自動 mock出資料,而無需 「前端開發」 再寫mock規則。
- 「後端開發」 在介面文件基礎上除錯介面,而無需在去Postman上除錯;介面如有變化,除錯的時候就自動更新了文件,零成本的保障了介面維護的及時性。
- 「後端開發」 每次除錯完一個功能就儲存為一個介面用例。
- 「測試人員」 直接使用介面用例測試介面。
- 「測試人員」 更加介面文件自動生成測試用例,然後像JMeter一樣在直接在上面測試。
- 根據介面文件定義的資料結構,自動生成前後端的資料模型程式碼。
總結下來,我們需要的就是這麼一款工具:
❝
透過一套系統、一份資料,解決多個系統之間的資料同步問題。只要定義好介面文件,介面除錯、資料 Mock、介面測試就可以直接使用,無需再次定義;介面文件和介面開發除錯使用同一個工具,介面除錯完成後即可保證和介面文件定義完全一致。高效、及時、準確!
❞
為此,我們幾乎嚐遍了市面上所有相關的工具,但是很遺憾,沒有找到合適的。
怎麼辦?自己幹!
於是,我們自己實現了一個Postman + Swagger + RAP + JMeter
這個工具就是 Apifox,經常很長一段時間不斷更新迭代後,我們基本上完全實現了最初的設想,幾乎完美解決了最開始遇到的所有問題,在公司內部大受歡迎。並且也形成了我們自己的最佳實踐。
感興趣的同學可以自己去官網下,別問我為什麼不貼出來,這裡貼不了連結,自己懶得去找的同學可以轉發本文+關注+私信【1220】即可獲取我整理的安裝包、相關外掛以及使用文件等(請務必先關注哦,因為現在非好友的訊息是收不到的[狗頭])
最佳實踐
- 「前端」(或「後端」)在 「Apifox」 上定好介面文件初稿。
- 「前後端」 一起評審、完善介面文件,定好介面用例。
- 「前端」 使用系統根據介面文件自動生成的 Mock 資料進入開發。
- 「後端」 使用介面用例 除錯開發中介面,系統根據介面文件的定義自動校驗返回的資料是否正確,只要所有介面用例除錯透過,介面就開發完成了。
- 「後端」 開發完成後,「測試人員」(也可以是「後端」)使用集合測試功能進行多介面整合測試,完整測試整個介面呼叫流程。
- 「前後端」 都開發完,前端從Mock 資料切換到正式資料,聯調通常都會非常順利,因為前後端雙方都完全遵守了介面定義的規範。
對外服務
沒錯,現在我們已經將Apifox產品化對外服務了,你們團隊也可以直接使用Apifox了。
官網:www.apifox.cn
Apifox 解決方案
一、如何解決這些問題
1、Apifox 定位
Apifox = Postman + Swagger + Mock + JMeter
Apifox 是 API 文件、API 除錯、API Mock、API 自動化測試一體化協作平臺。
透過一套系統、一份資料,解決多個系統之間的資料同步問題。只要定義好介面文件,介面除錯、資料 Mock、介面測試就可以直接使用,無需再次定義;介面文件和介面開發除錯使用同一個工具,介面除錯完成後即可保證和介面文件定義完全一致。高效、及時、準確!
2、Apifox 宗旨
節省研發團隊的每一分鐘!
3、Apifox 功能
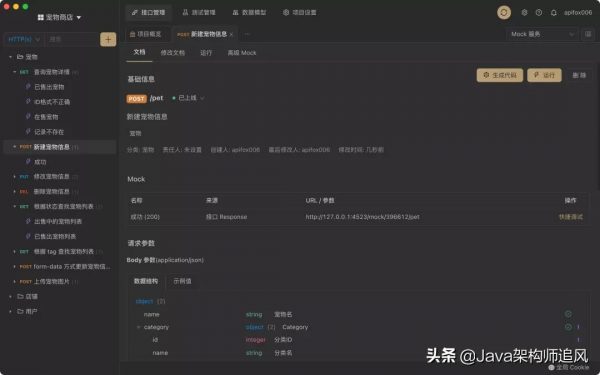
- 「介面設計」:Apifox 介面文件遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 規範的同時,提供了非常好用的視覺化文件管理功能,零學習成本,非常高效。並且支援線上分享介面文件。
- 「資料模型」:可複用的資料結構,定義介面返回資料結構及請求引數資料結構(僅 JSON 和 XML 模式)時可直接引用。支援模型直接巢狀引用,直接 JSON/XML 智慧匯入,支援 oneOf、allOf 等高階組合模式。
- 「介面除錯」:Postman 有的功能,比如環境變數、前置/後置指令碼、Cookie/Session 全域性共享 等功能,Apifox 都有,並且比 Postman 更高效好用。介面執行完之後點選儲存為用例按鈕,即可生成介面用例,後續可直接執行介面用例,無需再輸入引數,非常方便。自定義指令碼 100% 相容 Postman 語法,並且支援執行javascript、java、python、php、js、BeanShell、go、shell、ruby、lua等各種語言程式碼。
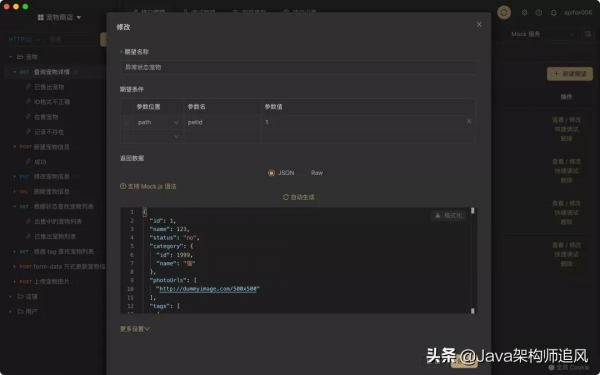
- 「介面用例」:通常一個介面會有多種情況用例,比如引數正確用例、引數錯誤用例、資料為空用例、不同資料狀態用例等等。執行介面用例時會自動校驗資料正確性,用介面用例來除錯介面非常高效。
- 「介面資料 Mock」:內建 Mock.js 規則引擎,非常方便 mock 出各種資料,並且可以在定義資料結構的同時寫好 mock 規則。支援新增“期望”,根據請求引數返回不同 mock 資料。最重要的是 Apifox 零配置 即可 Mock 出非常人性化的資料,具體在本文後面介紹。
- 「資料庫操作」:支援讀取資料庫資料,作為介面請求引數使用。支援讀取資料庫資料,用來校驗(斷言)介面請求是否成功。
- 「介面自動化測試」:提供介面集合測試,可以透過選擇介面(或介面用例)快速建立測試集。目前介面自動化測試更多功能還在開發中,敬請期待!目標是:JMeter 有的功能基本都會有,並且要更好用。
- 「快捷除錯」:類似 Postman 的介面除錯方式,主要用途為臨時除錯一些無需文件化的介面,無需提前定義介面即可快速除錯。
- 「程式碼生成」:根據介面及資料資料模型定義,系統自動生成介面請求程式碼、前端業務程式碼及後端業務程式碼。
- 「團隊協作」:Apifox 天生就是為團隊協作而生的,介面雲端實時同步更新,成熟的團隊/專案/成員許可權管理,滿足各類企業的需求。
二、Apifox 做的不僅僅是資料打通
如果你認為 Apifox 只做了資料打通,來提升研發團隊的效率,那就錯了。Apifox 還做了非常多的創新,來提升開發人員的效率。
1、介面支援“用例管理”
通常一個介面會有多種情況用例,比如 正確用例 引數錯誤用例 資料為空用例 不同資料狀態用例。定義介面的時候定義好這些不同狀態的用例,介面除錯的時候直接執行,非常高效。
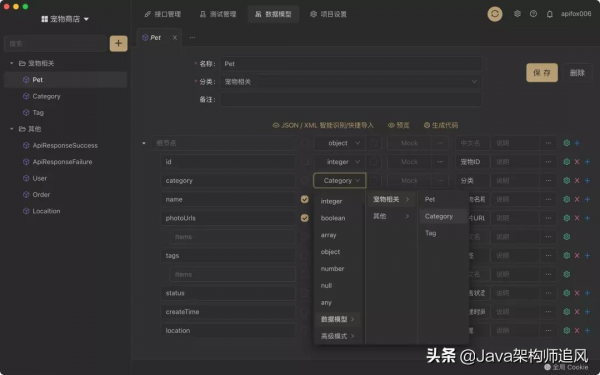
2、“資料模型”定義、引用
可以獨立定義資料模型,介面定義時可以直接引用資料模型,資料模型之間也可以相互引用。同樣的資料結構,只需要定義一次即可多處使用;修改的時候只需要修改一處,多處實時更新,避免不一致。
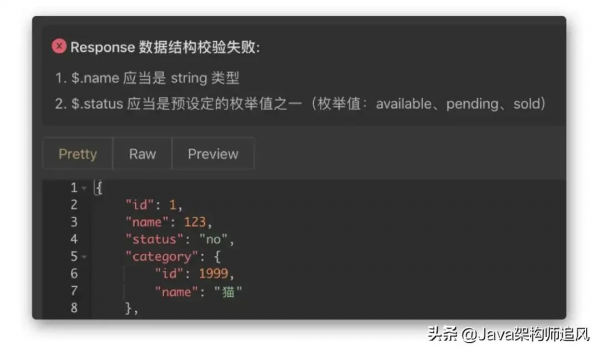
3、除錯時“自動校驗”資料結構
使用 Apifox 除錯介面的時候,系統會根據介面文件裡的定義,自動校驗返回的資料結構是否正確,無需透過肉眼識別,也無需手動寫斷言指令碼檢測,非常高效!
Apifox 自動校驗資料結構
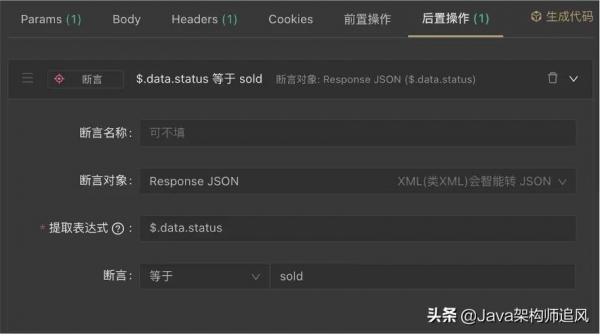
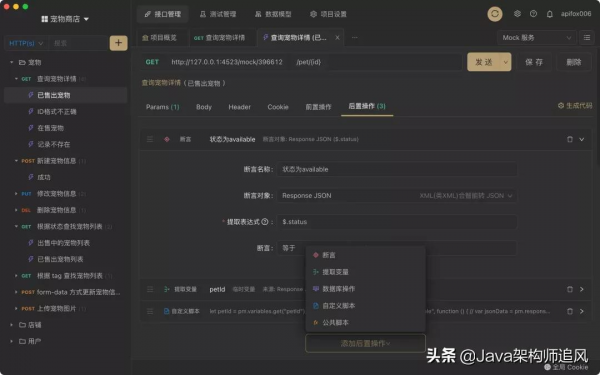
4、“視覺化”設定斷言
設定斷言:
Apifox 設定斷言
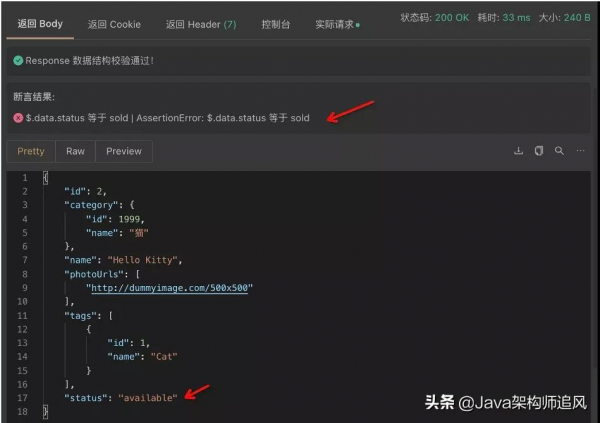
執行後,檢視斷言結果:
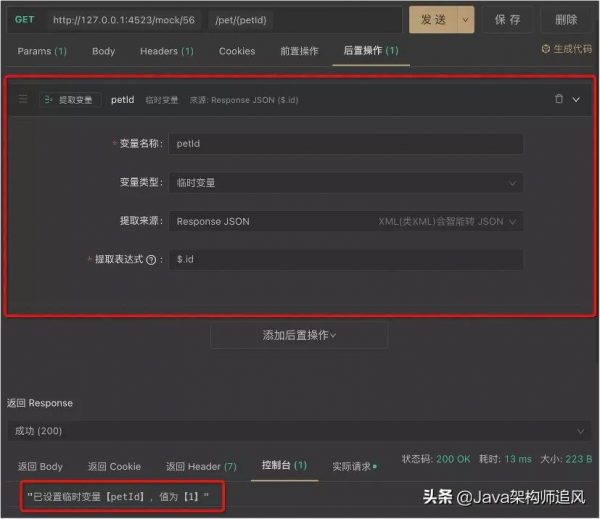
5、“視覺化”設定提取變數
6、支援資料庫操作
7、“零配置”Mock 出非常人性化的資料
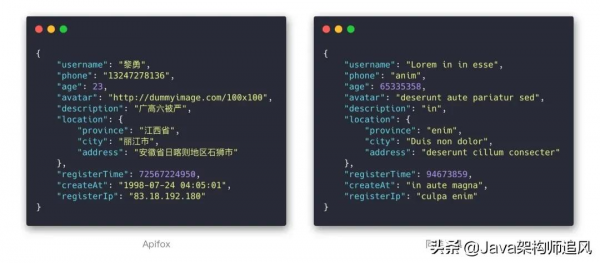
先放一張圖對比下 Apifox 和其他同類工具 零配置 mock 出來的資料效果:
Apifox Mock 資料結果對比同類工具
可以看出 Apifox 零配置 Mock 出來的資料和真實情況是非常接近的,前端開發可以直接使用,而無需再手動寫 mock 規則。
「Apifox 如何做到高效率、零配置生成非常人性化的 mock 資料」
- Apifox 根據介面定義裡的資料結構、資料型別,自動生成 mock 規則。
- Apifox 內建智慧 mock 規則庫,根據欄位名、欄位資料型別,智慧最佳化自動生成的 mock 規則。如:名稱包含字串image的string型別欄位,自動 mock 出一個圖片地址 URL;包含字串time的string型別欄位,自動 mock 出一個時間字串;包含字串city的string型別欄位,自動 mock 出一個城市名。
- Apifox 根據內建規則,可自動識別出圖片、頭像、使用者名稱、手機號、網址、日期、時間、時間戳、郵箱、省份、城市、地址、IP 等欄位,從而 Mock 出非常人性化的資料。
- 除了內建 mock 規則,使用者還可以自定義規則庫,滿足各種個性化需求。支援使用 正則表示式、萬用字元 來匹配欄位名自定義 mock 規則。
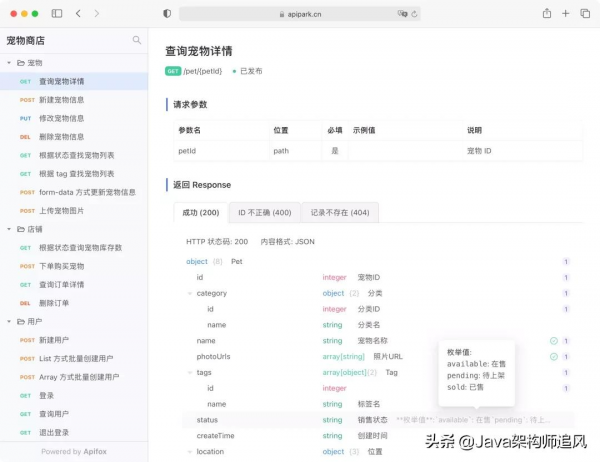
8、生成線上介面文件
Apifox 專案可“線上分享” API 文件,分享出去的 API 文件可設定為公開或需要密碼訪問,非常方便與外部團隊協作。
體驗地址:https://www.apipark.cn/s/ce387612-cfdb-478a-b604-b96d1dbc511b/http/5041285
9、程式碼自動生成
根據介面模型定義,自動生成各種語言/框架(如 TypeScript、Java、Go、Swift、ObjectiveC、Kotlin、Dart、C++、C#、Rust 等)的業務程式碼(如 Model、Controller、單元測試程式碼等)和介面請求程式碼。目前 Apifox 支援 130 種語言及框架的程式碼自動生成。
更重要的是:你可以透過自定義程式碼模板來生成符合自己團隊的架構規範的程式碼,滿足各種個性化的需求。
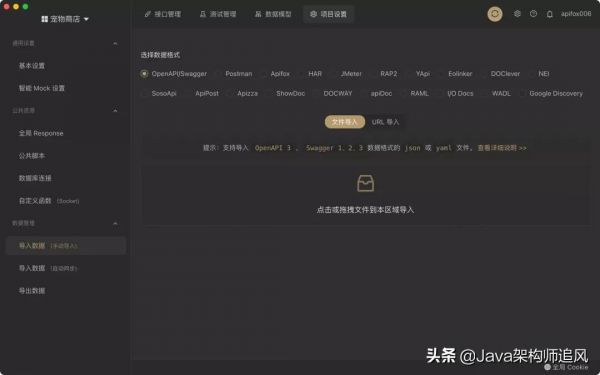
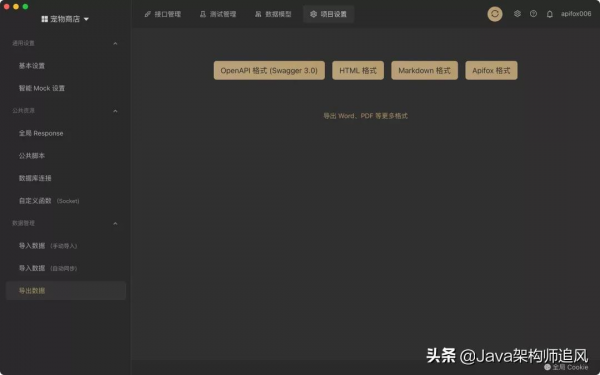
10、匯入、匯出
- 支援匯出 OpenApi (Swagger)、Markdown、Html 等資料格式,因為可以匯出OpenApi格式資料,所以你可以利用 OpenApi (Swagger) 豐富的生態工具完成各種介面相關的事情。
- 支援匯入 OpenApi (Swagger)、Postman、HAR、RAML、RAP2、YApi、Eolinker、NEI、DOClever、ApiPost 、Apizza 、ShowDoc、API Blueprint、I/O Docs、WADL、Google Discovery等資料格式,方便舊專案遷移。
三、後續功能規劃
- 介面文件公開對外發布。
- 介面效能測試支援(類似 JMeter)。
- 支援外掛市場,可以自己開發外掛。
- 支援更多介面協議,如GraphQL、websocket等。
- 支援離線使用,專案可選擇線上同步(團隊協作)還是僅本地儲存(單機離線使用)。
四、更多 Apifox 功能截圖
介面除錯
Apifox 多種主題色可選