今天,七麥研究院測試發現,iTC後臺上線了【自定產品頁】和【產品頁最佳化(即A/B測試)】功能,也就是說即日起開發者可以自定義產品詳情頁來吸引特定人群下載App,同時也可以針對產品的元資料進行A/B測試啦!下面小編帶大家來詳細瞭解下這兩項重大功能!
01
自定產品頁
什麼是自定產品頁?
根據蘋果的解釋,自定義產品頁功能主要是用來幫助開發者建立多個版本的App Store產品頁面,來展示App內的不同功能或內容(如特定的運動、人物、節目或遊戲功能),從而吸引可能對這些內容最感興趣的使用者。
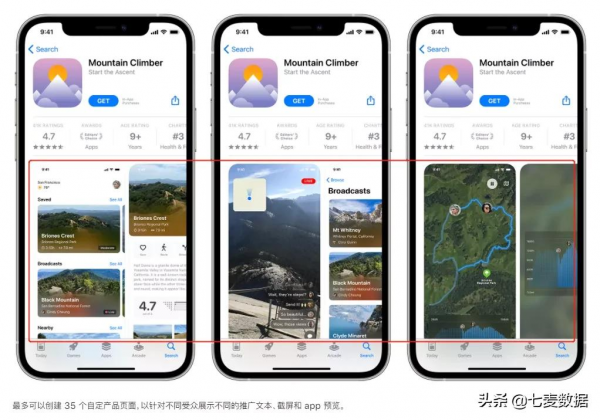
每個產品頁可以使用與預設產品頁不同的截圖、預覽影片和宣傳文字,從而突出展現不同的 App 功能或內容。
另外,每個產品頁會被配有唯一的URL連結,開發者可以使用唯一的連結將特定受眾定向到該頁面。例如,可以在營銷廣告中藉助某個運動隊來宣傳,並將廣告的連結設定為著重展示這個運動隊的自定產品頁面。
除此之外,自定義產品頁:
① 一次最多可釋出35個自定義產品頁面;
② 可隨時建立和刪除自定義產品頁,自定產品頁被刪除後,當用戶訪問該產品頁的URL時會被自動重定向到App的預設產品頁。
③ 所有自定產品頁使用的元資料都必須經過稽核,但可獨立於App更新版本提交稽核;
④ 稽核期間,無法修改自定產品頁的截圖、預覽影片和宣傳文字。如需修改,需要取消提交,並在修改後重新提交。
⑤ 可以透過App Analytics檢視產品頁的展示次數、下載量、轉化率等,監控每個自定產品詳情頁的轉化率等;
⑥ 當用戶在App Store搜尋App時,看到的仍是預設產品頁,但自定產品頁可能會出現在“Today”、“遊戲”和“應用”的推薦頁面中;
⑦ 自定產品頁目前僅適用於 iOS 15、iPadOS 15 或更高版本的App Store。
如何設定自定產品頁?
七麥研究院在測試中發現,與 “App內活動”一樣,開發者仍需要透過iTC後臺通知中的連結,申請加入更新體驗,才可以獲取【自定產品頁】的功能。且目前只有“賬戶持有人”才有資格操作加入體驗計劃。(如果之前建立過“App內活動”進行過這一操作則不需要再進行申請)
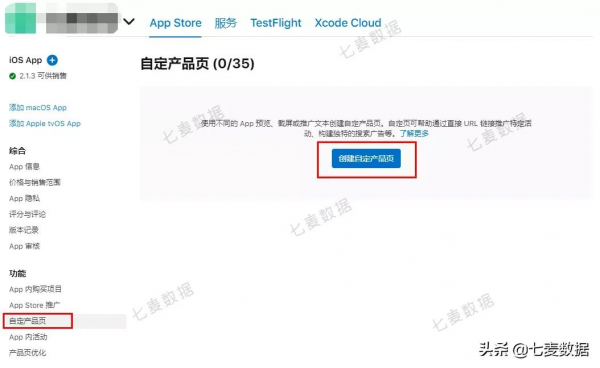
加入更新體驗之後,開發者進入“我的App”,在左側選單欄會出現“自定產品頁”選項。點選後會出現的“建立自定產品頁”按鈕,點選按鈕即可開始建立。
首先需要填寫參考名稱(參考名稱用於指代自定產品頁的名稱,此名稱不會在自定產品頁上顯示),然後開發者可以選擇空白自定產品頁或者複製現有版本的預設產品頁,選擇完點選建立:
接著需要進一步填寫詳情資訊,包括預覽影片和截圖、宣傳文字等,同時頁面會針對該自定詳情頁自動生成一個URL連結,如下圖,填寫完畢後點擊右上角儲存/新增以供稽核提交儲存或稽核。
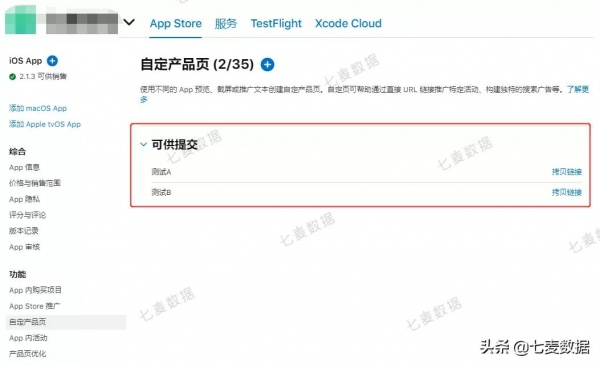
儲存/提交稽核的自定產品頁會展示在【自定產品頁】選項頁面的右側(這裡最多可以新增35個)如下圖:
如果提交稽核成功後,開發者可以利用特定的URL連結在郵件、活動等中進行宣傳,以吸引不同的使用者。
02
產品頁最佳化(A/B測試)
什麼是產品頁最佳化(A/B測試)?
除了可以自定義產品詳情頁之外,開發者還可以為App設定不同的icon、截圖和預覽影片,來對比不同素材的效果,瞭解使用者的喜好,最佳化產品的詳情頁。
該功能和Google Play的詳情頁測試功能、以及ASA蘋果競價廣告的素材測試類似,我們將可以透過對元資料進行A/B測試,以便更直觀地瞭解使用者的喜好,更精確地進行歸因。
例如icon更改後是否會帶來了更好的轉化率,或者在截圖中突出顯示某個特定功能是否增加了特定本地化的下載量等等。相關細節如下:
① 整個測試周期最長 90 天;
② 一次可以提交一個測試,每個測試組(除原始的產品詳情頁以外)可以嘗試最多三種測試方案;
③ 一旦啟動測試,將無法更改。
④ 可以隨時終止測試,但一旦終止測試便無法重新執行。如需啟動需要重新建立測試,開始新一輪測試。另外,如果在測試執行期間提交了新的App版本,本輪測試將自動終止;
⑤ 測試用的任何元資料都需要提交蘋果稽核;
⑥ 如果測試素材僅包含備用的截圖和預覽影片,可以獨立於App新版本提交蘋果稽核;
⑦ 如果想測試其他icon,待測試的icon必須包含在所釋出的應用程式的二進位制檔案中。
⑧ 可以自定義流量分配比例,以及本地化版本語言。
⑨ 可以在App Store Connect後臺檢視展示次數、轉化率等。
如何進行產品頁最佳化(A/B測試)?
獲取【產品頁最佳化】功能與獲取【自定產品頁】的功能一樣,都需要開發者申請加入iTC更新體驗計劃。
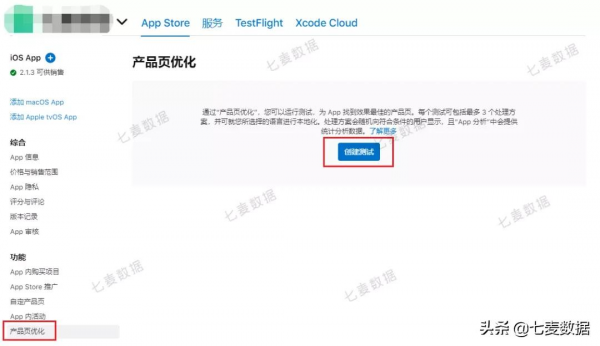
加入更新體驗後,在左側選單欄會出現“產品頁最佳化”選項,點選右側出現的“建立測試”按鈕,即可開始建立測試。
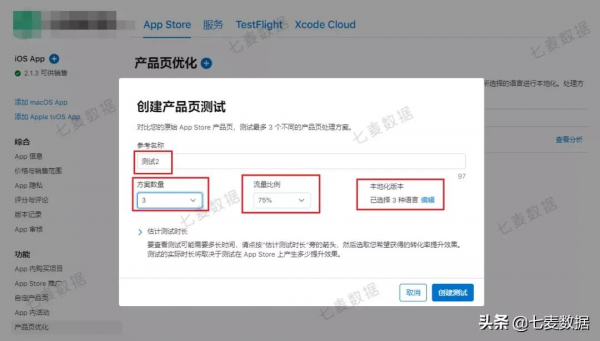
進入“建立測試”頁面後,我們可以設定測試組名稱、測試方案數量,自定義流量分配比例,以及本地化版本語言。
這裡值得注意的是:選擇流量比例,即App Store應隨機向多少比例的使用者顯示測試方案,而非顯示原始產品頁。例如,在一次測試中設定三個測試方案,如果選擇了 75% 的流量比例,則所有訪問 App 產品頁的使用者中會有 75% 看到測試方案,而每個方案將各分得 25% 的流量。
另外我們還可以點選“估計測試時長”旁邊的箭頭,選擇產品頁轉化率的提升目標,即可檢視實現此目標預計所需的時長和展示次數。
這個值基於 App 當前的表現資料(例如每日展示次數和新增下載量)估算得出,僅供參考,不會影響測試。
設定好這些後,我們點選建立測試即可。
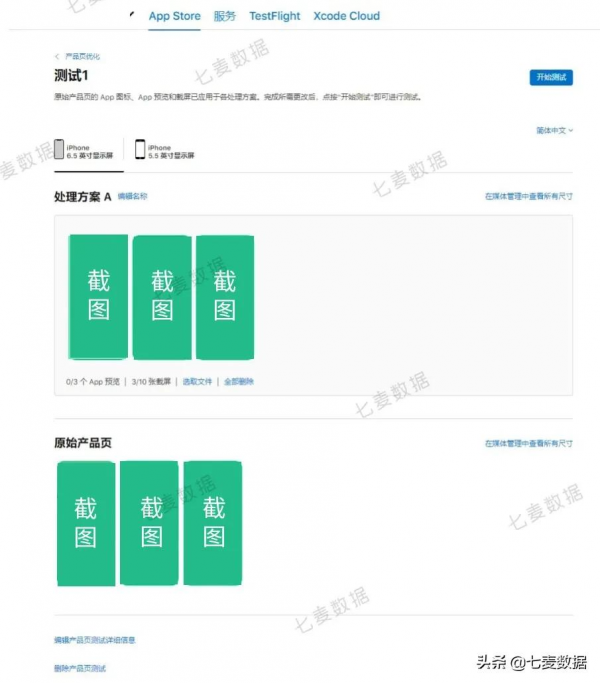
接著下一步將進入到設定不同測試方案詳細資訊的階段。建立測試方案時,除了系統自動複製原始產品頁的元資料外,我們可以給每個方案設定不同的預覽影片、截圖和icon。
這裡值得注意的是,當App的二進位制檔案中包含多個icon時,我們可以看到類似下圖的“App icon”標籤頁。當二進位制檔案中沒有多個icon時,則不會顯示該標籤頁(像上圖所示)。如果想要更換處理方案的icon,必須保證備選icon包含在當前已上架的App版本的二進位制檔案中。
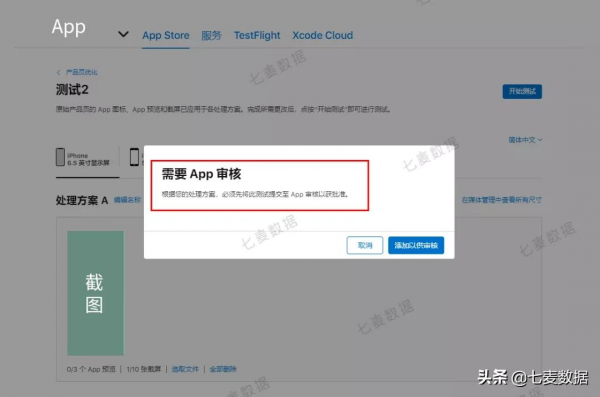
另外,如果選擇上傳新的素材,是需要經過蘋果稽核後才能開始測試的。(ps:這裡蘋果提示,所有提交的內容通常會在 24 小時內進行稽核,無論專案數量或是否包含應用程式版本。)
如果只是利用當前已釋出至App Store的截圖或預覽影片(做不同組合或修改順序),或者只是更換備選icon,則不需要等待稽核即可開始測試。
設定好所有素材後,我們即可以點選測試開始測試啦!開始測試後不久,就可以檢視產品頁最佳化測試結果了。測試結果包括:每個產品頁方案的預計轉化率、不同產品頁方案之間的轉化率比較等。
結 語
本次iTC後臺上線的【自定產品頁】和【產品頁最佳化】兩大功能,一個旨在幫助開發者精準吸引特定使用者群體,另一個則是幫助開發者測試不同的元資料,瞭解使用者的喜好,最佳化產品的詳情頁,可謂不僅照顧到了流量的獲取,也考慮到了下載轉化~~目前iTC後臺已經可以建立了,大家可以考慮不妨使用起來啦~~
為了方便大家更加清晰直觀的比較兩項功能的區別,小編也整理了簡化版的表格供大家參考:
收好,不謝哦~~
- end -
本文由七麥研究院原創,轉載需聯絡七麥研究院獲取授權,七麥研究院有權向非授權轉載追究責任。如有問題交流或加入推廣運營大咖交流群,可聯絡小助手(微訊號:qimaizhitou)