app相比較pc、H5、小程式有獨立的體驗、傳播、服務封閉的好處。如果要儘可能玩轉使用者流程與時間,app是最好的產品形態。曾經在2017年小程式傳聞推出後,許多人認為app會消失。實際上在使用者主流場景和體驗上,app是不可替代的。
可是對於一個有限資源的網際網路研發團隊,如何快速開發一個自己的app,並且還要驗證業務模型的準確。
今天以PMTalk旗下HotMind產品的app設計來分享下我們如何做這款產品的MVP與研發工作。
MVP前,先做最深最全的需求
一個產品的MVP形態,不是第一次需求調研就可以完成的。作為產品經理更應該基於最全、儘可能最深的業務發展方向去思考產品的MVP。
如果你都不知道產品的未來擴充套件方向和具體的功能,MVP顯然是無法定義的。
在設計HotMind的時候,其實我們已經考慮到了產品未來半年的版本計劃。包括功能能會有多少個?使用者路徑分別有什麼?使用者的購買流程是什麼?產品的商業模型是什麼?
在前期需求與原型完成後,參與的產品經理基本可以在腦海思考如果自己是使用者會主要用什麼功能?
圍繞著北極星指標:增長和變現,產品在MVP版本下如何實現這2個方向?
一個產品的MVP版本完整的壓縮了產品研發時間。同樣一個產品的MVP版本也應該實現最全量的商業模型價值。
Native與H5的混合使用
無論IOS還是H5,在相同的功能與業務邏輯下。如果能夠用一套UI,或差異不大的前端樣式,還可以減少UI設計、測試時間
所以我們選擇該儘可能用Native去封裝H5。雖然會要求之前的H5頁面帶上IOS埠引數,增加了IOS與H5聯調時間。但總的來說會比重新開發要快得多。
市面上許多產品也會按照這類設計處理。
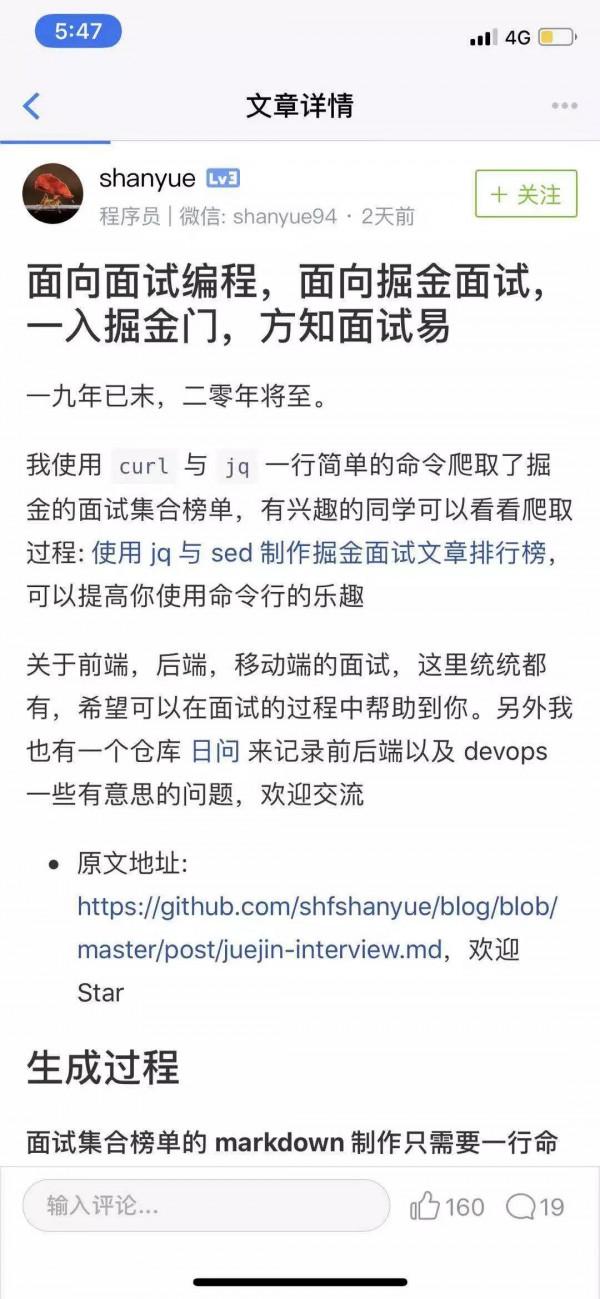
如下分別是掘金、與淘寶的聚划算。透過H5的方式,保持內容無論是在PC、還是在微信瀏覽器移動端、還是在客戶端,都可以達到一致體驗。
內容產品做H5的好處還有利於傳播,將內容傳播出去。因為H5本身就有跨平臺的天生優勢。
唯一要注意的是在微信授權下的訪問地址和普通瀏覽器的訪問,會要求產品經理注意使用者判斷。
高保真原型的“迭代”
UI上線後,產品經理儘可能的利用高保真原型完成模擬操作。透過模擬操作和類似跳轉互動,我們可以判斷當前MVP的不足,以及優勢在哪裡。
許多網際網路研發團隊,如果採用瀑布流的研發管理方式。設計團隊會非常反感出了設計圖之後再變動。所有的變動應該放在下一個版本需求裡,就會開始出現我們所謂“甩鍋”現象。
“這是產品經理你的原型這麼做的,現在沒時間改”
我們以敏捷方式管理研發流程。每週二需求評審固定,需求評審的研發工作不會超過1周。
同時與開發溝通清楚哪些頁面或功能邏輯可以先行,沒有想清楚的地方或有UI調整的地方在什麼時候補齊。
這樣就算在新版本UI調整,也算MVP版本下的一次“迭代”
放過酷炫的動效或互動
移動端的開發,在IOS和安卓2個系統陣營的影響下導致了許多開源的互動元件或部件產生。
但每個產品經理最擅長以及最想做的都是做一套適合自己產品的“酷炫”互動效果,以獨特的互動方式吸引使用者。
但站在開發的角度上,每一個互動動效背後的時間、條件、顯示邊界都需要花時間除錯。
以soul為例,這是一款主打90後、00後陌生人社交的產品。在使用者匹配上推出了類似宇宙星期的互動效果。因為酷炫的互動效果滿足了目標使用者的好奇心理。帶來了良好的增長
在MVP開發期間,若要驗證MVP版本。我們不能一刀砍斷所有的酷炫互動,但要在互動效果上學會做MVP。像上述這類星期的動畫效果,前期可以在動畫效果上使用開源現成的,產品經理在先有的開源庫尋找與自己需求表達最切近的互動效果。
在動效、頁面數量、邏輯都儘可能複用。我們可以更改前端的樣式,但不更改資料型別與資料處理邏輯。相信一個app會落地的更加快速高效。
深圳都市微生活科技以數字技術賦能商業,讓您的專案不僅僅只是一套網際網路系統。從商業模式的頂層設計、到軟、硬體技術的最優呈現、到配合市場的營銷落地、到整個大資料化管理全程的賦能體系。
我們提供拼購系統、微商管理系統、商城分銷系統、各模式系統,小程式開發、網際網路技術孵化,多語言商城開發,多語言微商管理系統,多語言代理商管理系統,多語言訂單系統,跨境電商商城開發等。幫助和孵化出數十家收入億元企業,實現合作共贏。
主營業務涵蓋涉及app開發,小程式開發定製,網際網路+新零售,微商模式系統,渠道管理系統開發,拼團社交系統開發,直播帶貨系統開發,分銷分紅系統開發,代理雲倉系統開發,招商加盟系統開發,社交新零售系統開發,推廣引流,平臺拉新,起盤策劃等等!
如果您有APP開發和其他方面的系統定製需求,可以搜尋“深圳都市微生活”與我們聯絡!