位元組跳動旗下抖音系企業應用設計系統 Semi Design 開源啦
近日,抖音團隊正式開源其企業應用設計系統Semi Design。
Semi Design 是由抖音前端團隊,MED 產品設計團隊設計、開發並維護的設計系統。它作為全面、易用、優質的現代企業級應用 UI 解決方案,從位元組跳動各業務線的複雜場景提煉而來,支撐近千計平臺產品,服務內外部 10 萬+ 使用者。
經過近兩年的迭代,在各類不同形態的業務落地驗證後,Semi Design 已成為跨部門級的基礎設施,並圍繞元件庫形成豐富的工具鏈和生態。為了讓日趨成熟的設計系統服務更多使用者,進一步挖掘使用場景,我們決定將 Semi 開源,藉助社群的力量不斷完善,擴充套件能力邊界。
Semi 多用於字首或片語中,表示「一半」 —— 正如同一個完整的企業應用,通常由業務邏輯與前端介面構成,Semi Design 希望成為這不可或缺的一半,為企業應用前端提供堅實且優質的基礎。
我們相信,設計系統的真正價值在於降低前端的搭建成本,同時提供優秀的設計和工程化標準,充分解放設計師與開發者的生產力,從而不斷孵化明星產品。
亮點
設計 —— 不變與多變
近年來,越來越多的 SaaS 產品如 Slack,Notion,Figma,開始依靠優秀的使用者體驗來推動增長。對產品的評判標準,已從採購方逐漸轉移到終端使用者;一個產品體驗的好與壞,將直接影響使用者是否繼續使用,B 端產品的體驗設計也變得愈發重要。
Semi Design 始終致力於提升企業應用的體驗。透過提煉簡潔輕量,現代化的設計風格,細緻打磨原子元件的互動,並在位元組跳動的海量業務場景下進行迭代,沉澱了一套優質的預設基礎 —— 它將保證 Semi 打造的企業應用產品,天生擁有連貫一致的「語言」,和明顯優於陳舊系統的質量基線。
此外,一個好的設計系統必須是「活的」,它需要能跟隨業務的增長而發展、更新。因此,Semi 從未嘗試約束使用者,固化所謂的「統一規範」,而是在預設基礎上,充分進行模組化解耦,並開放自定義能力,方便使用者進行二次裁剪與定製,搭建適用於不同形態產品的前端資產。
堅守優質且穩定的預設基礎(不變),並在需要時充分開放自定義的靈活度(多變),這是 Semi Design 獨特的,並將一直遵循的設計原則。
主題化 —— 品牌一鍵定製
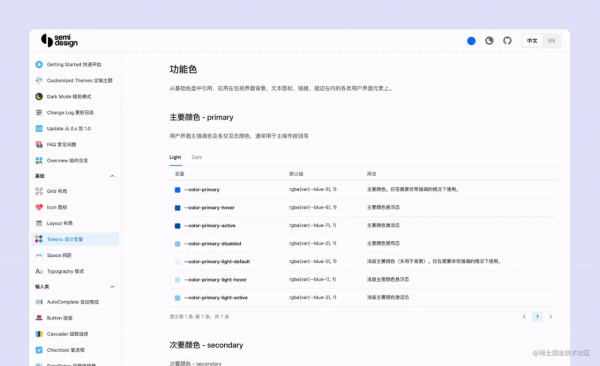
Semi 是如何在連貫統一的基礎上,做到靈活多變的?答案是強大的主題化方案。
透過對數千個設計變數 (Design Token) 的分層和梳理,設計師和開發者可在全域性、乃至元件級別,對 表現層進行深度定製 —— 即使你不瞭解 CSS,也可以透過主題編輯器(DSM),打造符合業務和品牌多樣化視覺需求的風格。開發者則可透過 npm 包一鍵釋出並替換,輕鬆定製,易於管理。
你可以在主題商店(semi.design/dsm/),檢視 Semi 在抖音、剪映、飛書、火山引擎等不同品牌場景下的官方示例主題。
在今年內,我們還將實現主題從線上到設計工具的實時同步 —— 在提升效率的同時,進一步保證設計和研發的持續對齊,降低產研間的溝通成本。
深色模式
為了相容更多使用者群體在不同生產環境下的使用偏好,作為淺色模式的補充,Semi Design 的任意主題均自動支援深色模式,並能在應用執行時動態切換。
不僅如此,Semi 並且允許使用者在應用內區域性區域開啟深色模式,以相容 SDK 或外掛型產品的使用場景。透過進階設定,使用者也可以實現應用和系統主題自動保持一致。
同時,為了進一步提升開發體驗,我們也提供了將未規範化的存量舊工程一鍵相容到 Semi 暗色模式的 cli 工具,透過自動化的方式規避遷移成本。
國際化 —— 多元相容
在位元組跳動全球化業務實踐下,Semi Design 經過 30+ 版本迭代,已具備完善的國際化特性 —— 覆蓋簡/繁體中文,英語、日語、韓語、葡萄牙語等 10+ 語言,日期時間元件提供全球時區支援,全部元件可自動適配阿拉伯文 RTL 佈局。
同時,隨業務的拓展,也不斷有海外地區的開發者開始使用 Semi 構建應用。為了更好地支援這部分使用者的訴求,我們也對站點和文件進行了雙語適配,以保證開發無障礙。
架構
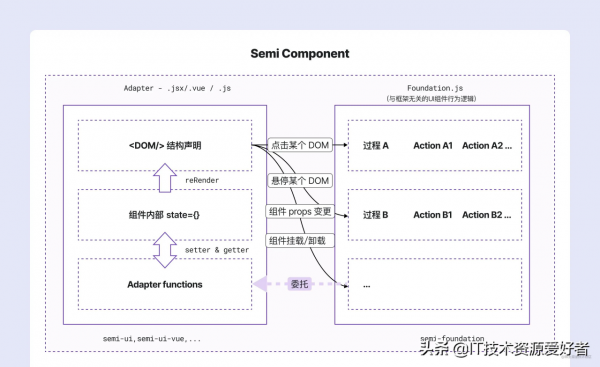
Semi Design 採用了一套跨前端框架技術方案,F/A 分層設計,將每個元件的 JavaScript 拆分為兩部分:Foundation 和 Adapter,這使得我們可以透過僅重新實現介面卡來跨框架重用 Foundation 程式碼,例如 React、Vue、Angular、Svelte 或者 WebComponent,快速打造不同平臺上的通用元件庫。
Foundation
Foundation 包含最能代表 Semi Design 元件互動的業務邏輯,不實際引用任何 DOM 元素。Foundation 為任何需要 DOM 操作的邏輯委派 Adapter 方法。
Adapter
Adapter 是一個介面,具有 Foundation 實現 Semi Design 業務邏輯所需的所有方法,並負責具體渲染的 HTML 層。介面卡可以有許多實現,允許與不同框架的互操作性。
目前,我們實現了 Adapter 的 React 版本,你可以直接透過引入 semi-ui 來使用我們的React元件。如果你對 Semi 的架構設計感興趣,可以進一步查閱這篇文章 bytedance.feishu.cn/docs/doccnT…
應用
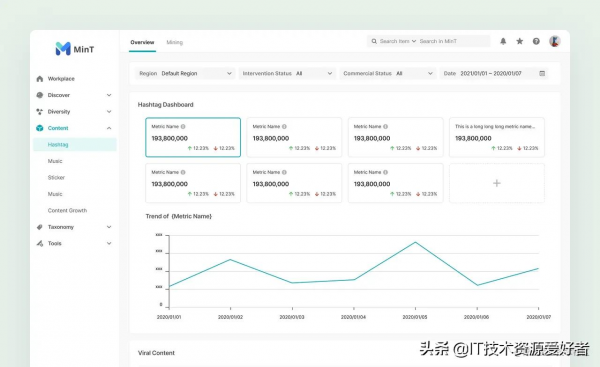
平臺應用層面,Semi Design 在支援位元組跳動多個核心業務的平臺引擎,部分已達萬級 DAU;對外,同樣已有多款經內部驗證的產品,透過飛書、火山引擎實現商業化。
產品形態層面,隨著業務高速發展,Semi 所支援的品類也愈發多元。除了常規的 CMS/ERP 系統,也出現了雲計算,音影片,設計工具及外掛,訊息 IM 等垂類;並且,在此基礎上孵化了直播中臺,客服平臺等高質量、具有顯著業務特性的的分支元件庫。
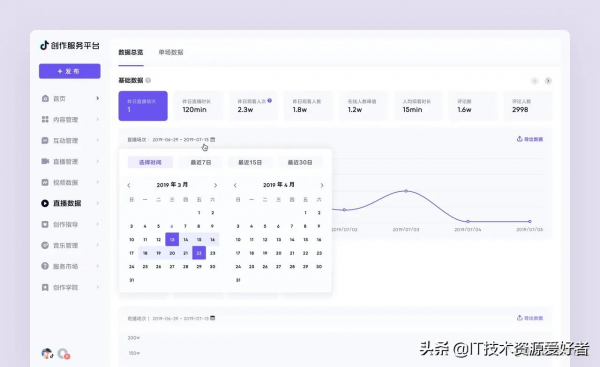
抖音創作服務平臺
抖音官方面向創作者的一站式服務平臺。集釋出作品、管理帳號、分析資料、輿情監控等功能為一體,協助各類創作者/機構/自媒體/大 V 進行便捷高效的內容管理,並提供更多的創作可能性。
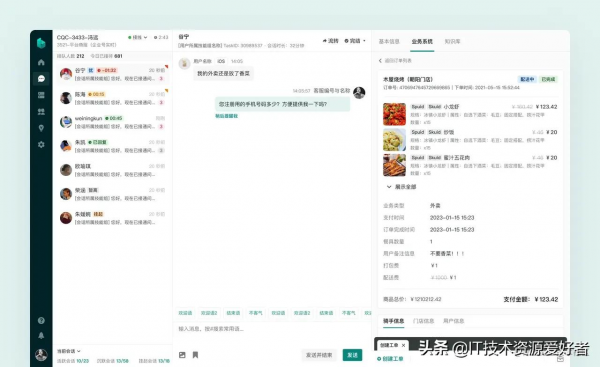
Bytedesk 智慧客服
支撐位元組跳動全體系多產品線的客服中臺,正在高速成長為提供極致體驗的全場景客服系統。目前,已接入抖音、今日頭條、西瓜影片等多業務,覆蓋內容、交易、醫療、廣告等多場景,為業務方提供低成本、高效率、智慧化的服務解決方案,致力於打造屬於位元組的服務品牌。
魔方
位元組系活動搭建的基石,依託於高效專業的建站工具與靈活豐富的營銷玩法,在營銷活動全鏈路系統建設產品能力,致力於建設具有全球影響力的營銷自動化平臺。
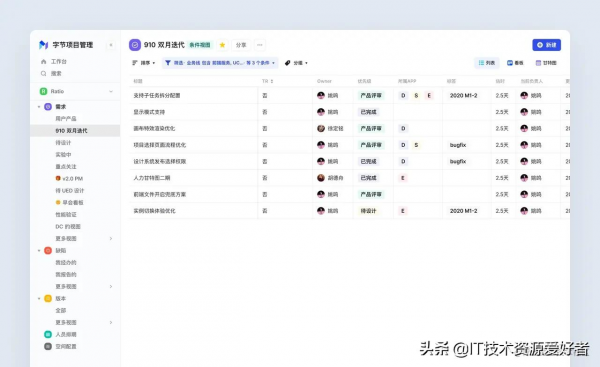
位元組專案管理
位元組內部萬人級規模專案管理實踐,高效驅動億級使用者產品上線。透過支援高度可配置,差異化管理流程和標準,自動化機制,驅動不同結構團隊進行產品全流程跟蹤管理。
剪映 - 黑罐頭
連線影片創作產業鏈中的所有參與者,提供素材分享、合作交流、商業變現等服務。平臺構建素材庫(模板、道具、音效、花字、特效等),同時為企業/廣告主提供多元化廣告內容形式,服務更豐富的商業化場景。
直播開放平臺
直播機構入駐抖音、西瓜唯一渠道,助力創作者和機構成長,互利共建直播創作生態。提供實時跟播協助主播維護粉絲關係;資料分析助力機構精細化運營;機構 1V1 專屬運營對接等直播創作服務。
為何開源
開源是促進科技行業發展的一大動力。在我們實現 Semi Design 的過程中,藉助了一系列開源工具庫進行開發;在進行技術方案設計時,也在從開源社群各類優秀實踐中持續吸收靈感。
過去兩年,我們投入了大量的精力,最佳化位元組跳動內部設計師與開發者的使用體驗,不斷完善和打磨 Semi,也持續取得正面反饋。我們相信,相比其他競品,Semi Design 在提升產品質量 & 開發效率上已逐漸形成優勢 —— 我們希望能將這些優勢帶給業界,服務更多使用者,挖掘更多使用場景,進一步擴充套件 Semi 的能力邊界。
SemiDesign受益於開源,也希望回饋開源。我們期望藉助社群的力量持續完善它。
非常歡迎社群開發者參與共建,詳細可查閱 Semi Design 共建指南: github.com/DouyinFE/se…
展望
在未來一年內,Semi Design 團隊會持續進行質量提升與最佳化,並將更多內部落地的工具鏈與資源,陸續開放給社群使用者,包括不限於:
物料社群
過去一年來,位元組內部各業務線團隊的使用者圍繞 Semi 的基礎元件,自主設計和開發了包含表單、多媒體、使用者引導、訊息通知、圖表等種類繁多的 UI 物料,併發布在物料市場。Semi 的使用者可基於產品需求,查詢物料並複用,大幅節省開發成本;同時,優質的 UI 資源也得以形成積累和傳播。
物料社群很快會和大家見面。屆時,我們會將高質量的物料一同開源,並對社群使用者開放物料的釋出流程,提供開發指南。
Design to Code
一直以來,Semi 團隊都在嘗試透過各類自動化手段,最佳化日常工作流程,幫助團隊設計師和研發提效,甚至重新定義傳統的工作方式。其中,「前端頁面還原」這一環節存在耗時、溝通成本高等各種低效問題,一直是我們關注的重點。
目前,我們已實現了簡單的靜態頁面設計稿轉譯,並在落地頁等場景下進行了有效驗證 —— 事實上,semi.design 官網正是藉助該方案進行開發與還原的。
未來,Design to Code 方案將透過程式碼掃描,完成元件級別的識別與轉譯。同時,結合團隊從海量業務場景中沉澱的頁面模板,使用者將能以極低的成本,快速完成前端頁面的克隆和結構還原。
A11y
Semi 始終關注 Web 可訪問性,當前我們從語義化標籤,色盤演算法可對比度、文字感知性等方面實現了一部分的無障礙支援,但我們相信這仍有不少提升的空間。我們後續會持續關注並提升元件的可操作性、可感知性,為基於滑鼠的操作提供更便捷的鍵盤互動,提供更完善的 WAI-ARIA 支援。
多框架
高度可擴充套件性作為 Semi 的核心設計原則,貫穿於 Semi 的程式碼架構設計、API 設計、樣式層抽象等各個方面。得益於 Foundation/Adapter 架構設計以及樣式檔案分層原則,Semi 非常易於遷移到其他前端框架。在 2.0 版本,我們基於 Typescript 對 Semi 進行了重寫,期望在多框架遷移適配過程中依然能有良好的開發體驗以及質量保障。
Foundation 層同樣基於 MIT 協議開源,我們會在未來的迭代中,始終保持其程式碼實現的框架無關性。如果你期望將 Semi Design 帶至更多平臺框架,我們非常歡迎你對其進行直接複用。
我們團隊當前階段重點會聚焦於 React 體系內,但 WebComponent 也是我們重點關注的方向之一。未來時機合適,我們會進行更多的嘗試,敬請期待。
歡迎點贊+轉發+關注!大家的支援是我分享最大的動力!!!