序言:對於商品的上傳,我們大多數都是在PC端的後臺,因為這樣管理起來更加的方便也高效,但就是有一些客戶的需求是想要在手機端實現簡單的上傳,那麼此時就需要用到一款富文字編輯器,恰好小程式表單元件中就自帶editor富文字編輯器,讓我們一塊來學習一下吧。
要是對大家有幫助的話麻煩給點贊轉發一下。
功能介紹
文件地址:https://developers.weixin.qq.com/miniprogram/dev/component/editor.html
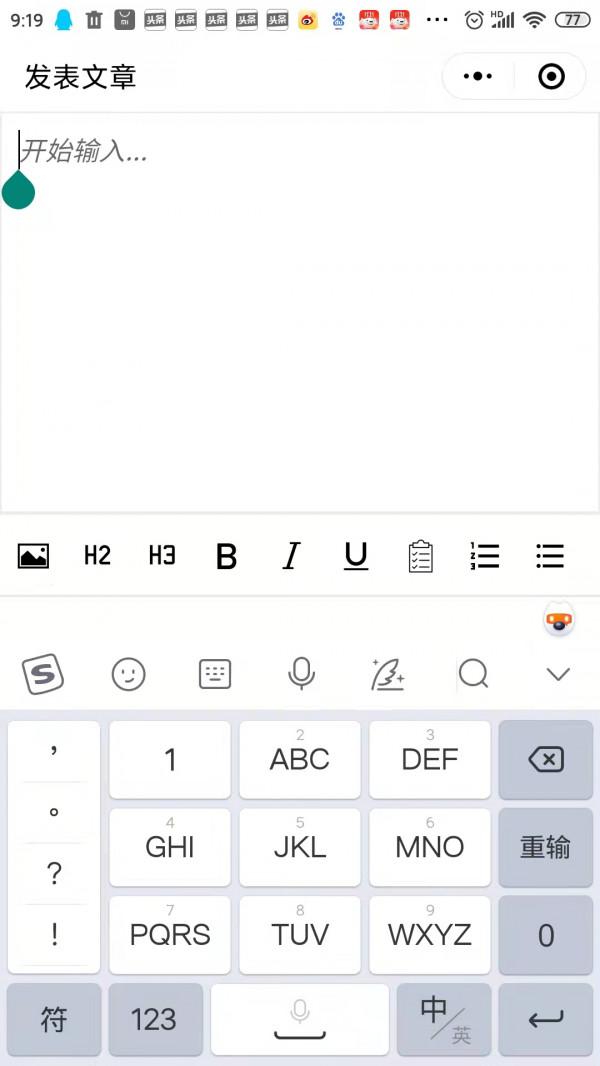
整合之後的頁面:
程式碼使用
wxml:
<view class="container" style="height:{{editorHeight}}px;">
<editor id="editor" class="ql-container" placeholder="{{placeholder}}" bindstatuschange="onStatusChange" bindready="onEditorReady">
</editor>
</view>
<view class="toolbar" catchtouchend="format" hidden="{{keyboardHeight > 0 ? false : true}}" style="bottom: {{isIOS ? keyboardHeight : 0}}px">
<i class="iconfont icon-charutupian" catchtouchend="insertImage"></i>
<i class="iconfont icon-format-header-2 {{formats.header === 2 ? 'ql-active' : ''}}" data-name="header" data-value="{{2}}"></i>
<i class="iconfont icon-format-header-3 {{formats.header === 3 ? 'ql-active' : ''}}" data-name="header" data-value="{{3}}"></i>
<i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon--checklist" data-name="list" data-value="check"></i>
<i class="iconfont icon-youxupailie {{formats.list === 'ordered' ? 'ql-active' : ''}}" data-name="list" data-value="ordered"></i>
<i class="iconfont icon-wuxupailie {{formats.list === 'bullet' ? 'ql-active' : ''}}" data-name="list" data-value="bullet"></i>
</view>wxss:
@import "../common/lib/weui.wxss";
@import "./assets/iconfont.wxss";
.container {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.ql-container {
box-sizing: border-box;
width: 100%;
height: 100%;
font-size: 16px;
line-height: 1.5;
overflow: auto;
padding: 10px 10px 20px 10px;
border: 1px solid #ECECEC;
}
.ql-active {
color: #22C704;
}
.iconfont {
display: inline-block;
width: 30px;
height: 30px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
padding: 0 10px;
height: 50px;
width: 100%;
position: fixed;
left: 0;
right: 100%;
bottom: 0;
display: flex;
align-items: center;
justify-content: space-between;
border: 1px solid #ECECEC;
border-left: none;
border-right: none;
}
css引用的兩處外鏈在文章最後面我會給出下載地址。
js:
Page({
data: {
formats: {},
readOnly: false,
placeholder: '開始輸入...',
editorHeight: 300,
keyboardHeight: 0,
isIOS: false
},
readOnlyChange() {
this.setData({
readOnly: !this.data.readOnly
})
},
onLoad() {
const platform = wx.getSystemInfoSync().platform
const isIOS = platform === 'ios'
this.setData({ isIOS})
const that = this
this.updatePosition(0)
let keyboardHeight = 0
wx.onKeyboardHeightChange(res => {
if (res.height === keyboardHeight) return
const duration = res.height > 0 ? res.duration * 1000 : 0
keyboardHeight = res.height
setTimeout(() => {
wx.pageScrollTo({
scrollTop: 0,
success() {
that.updatePosition(keyboardHeight)
that.editorCtx.scrollIntoView()
}
})
}, duration)
})
},
updatePosition(keyboardHeight) {
const toolbarHeight = 50
const { windowHeight, platform } = wx.getSystemInfoSync()
let editorHeight = keyboardHeight > 0 ? (windowHeight - keyboardHeight - toolbarHeight) : windowHeight
this.setData({ editorHeight, keyboardHeight })
},
calNavigationBarAndStatusBar() {
const systemInfo = wx.getSystemInfoSync()
const { statusBarHeight, platform } = systemInfo
const isIOS = platform === 'ios'
const navigationBarHeight = isIOS ? 44 : 48
return statusBarHeight + navigationBarHeight
},
onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
},
blur() {
this.editorCtx.blur()
},
format(e) {
let { name, value } = e.target.dataset
if (!name) return
// console.log('format', name, value)
this.editorCtx.format(name, value)
},
onStatusChange(e) {
const formats = e.detail
this.setData({ formats })
},
insertDivider() {
this.editorCtx.insertDivider({
success: function () {
console.log('insert divider success')
}
})
},
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
},
removeFormat() {
this.editorCtx.removeFormat()
},
insertDate() {
const date = new Date()
const formatDate = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}`
this.editorCtx.insertText({
text: formatDate
})
},
insertImage() {
const that = this
that.blur();
wx.showLoading({
title: '載入中…',
})
setTimeout(function(){
wx.hideLoading();
wx.chooseImage({
count: 1,
success: function (res) {
that.editorCtx.insertImage({
src: res.tempFilePaths[0],
data: {
id: 'abcd',
role: 'god'
},
width: '80%',
success: function () {
console.log('insert image success')
}
})
}
})
},500);
}
})
整體的目錄結構:
富文字編輯器在開發者工具上無法演示,必須要執行到手機上才能檢視效果。
示例程式碼:
有需要程式碼的可以透過執行示例程式碼在開發者工具中獲取。
富文字編輯器中的方法api介紹
文件地址:https://developers.weixin.qq.com/miniprogram/dev/api/media/editor/EditorContext.html
比如如何上傳圖片、如何設定編輯器的內容、如何獲取編輯器的內容等等,其實主要的一點就是要獲取編輯器的內容,然後傳到後臺資料庫中。
獲取編輯器內容的程式碼:
that.editorCtx.getContents({
success(res){
var description = res['html'];//詳情
wx.request({
url: HTTP_REQUEST_URL+'/api/user/product_create',
data: {
},
method: 'POST',
dataType:'json',
header: header,
success: function (res) {
var data = res['data'];
if(data['code']==200){
}else{
}
},
fail: function (res) {
},
});
}
})
總結:
小程式的富文字編輯器可以實現上傳圖片、文字的基本操作、排序等等功能,對於普通的使用者來說,只要能夠輸入文字、可以上傳圖片進行排版就能解決基本需求了。
上篇文章我講到在使用編輯器上傳圖片是會有樣式問題
如果有朋友在使用過程中恰好遇到了此類問題,可以去看下我昨天發的文章。微信小程式內建editor編輯器上傳圖片wx.chooseImage樣式問題
我是小程式軟體開發,每天分享開發過程中遇到的知識點,如果對你有幫助的話,幫忙點個贊再走唄,非常感謝。
往期文章分享:
程式設計師搞笑的段子,總有一條戳中你的笑點
微信小程式授權登入適配wx.getUserProfile最新程式碼