在網上找到關於汽車使用者體驗的材料和文章是很複雜的。雖然關於移動和桌面裝置的UX有大量的資訊,但是要深入瞭解HMI(人機互動)原則似乎要困難得多。為什麼?
我的回答是,與為手持裝置和計算機進行設計相比,這可能是一門小眾學科,再加上汽車螢幕出現的時間不長。當然,車輛上的使用者體驗不僅僅是螢幕,只有旋鈕和物理按鈕時已經是使用者體驗了,但仍然沒有太多關於這方面的知識分享。
沒有標準
然而,最主要的原因可能是缺乏標準化,如果你現在看一下市場,你會發現有太多不同的方法和解決方案(滿足相同的需求),因此很難提出一套共享的規則。螢幕可以是橫向或縱向螢幕,可以是直角或傾斜角度,可以是1個、2個、3個或多屏,超寬或更大的正方形,高屏或低屏等等。與這種混亂相比,我們在手機上擁有的螢幕尺寸數量似乎是在開玩笑。
嚴格的測試
所有車載系統都需要非常全面的測試,使用者在可能致命的情況下與這些物件進行互動。因此,測試必須絕對優先。雖然在移動應用程式上搞砸一個按鈕的位置或大小可能會帶來煩惱,但在汽車作業系統上這麼做(我不是在說“資訊娛樂”,因為在這裡,它是一個簡化的術語)可能會讓人付出生命代價。上面提到的缺乏標準化使得很難將先前測試的結果用於其他系統並在其他系統上重用。
但儘管如此,仍然存在一個人為因素元件,它使我們可以定義一組經驗法則(或啟發法)。這並不意味著他們可以跳過測試,但這是對所有對這個不斷髮展的行業感到好奇的UX設計人員(包括UI人員)的一些通用原則。
1.首選暗模式
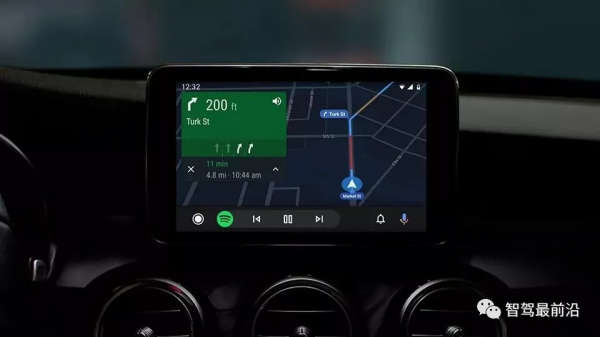
各種研究表明,在汽車環境中,深色使用者介面是最安全的選擇。暗色介面可以減少干擾和目光,但是,有一個元件,從暗色模式切換到亮色模式可以提高可讀性,這就是導航地圖。在幾乎所有的導航系統中,地圖會自動地由暗轉亮,反之亦然。
Android自動
2.短文,無段落
文字應該被瀏覽,因此所有的動作、選單和所有的文字,一般來說,應該保持在最低限度。任何文字都不應該超過兩行,除非它是在非動態情況下閱讀的文字。
3.最小字型
從眼睛到中央顯示屏的平均距離約為60釐米/24英寸。這個數字只是基於市場上最常見配置的平均測量值,但是同樣沒有標準,所以這個距離可能會有很大的差異。
假設這是一個有效的基線,字型的最小尺寸,在運動的情況下,是5.3/6毫米(不同的研究建議略有不同的最佳做法)。考慮到1mm是6.299 dp (@160dpi),文字應該是34/38畫素高,因為文字應該在開車時閱讀。
4.減少號召性用語
應該有一個主要的行動和儘可能少的次要行動。同樣,我們希望使用者快速瀏覽並一眼就能找到所需的內容。
美國國家公路交通安全管理局(NHTSA)指南指出,駕駛員在不超過12秒的時間內,可以用1.5秒的時間完成一項任務。
Apple CarPlay螢幕
5.導航、媒體和通話是主要功能
自從誕生以來,車載作業系統已經超越了資訊娛樂功能。透過映象智慧手機甚至系統內部的映象,我們可以訪問多種功能,例如訊息傳遞、日曆和提醒、流影片等等。但是,使用者在使用這些系統時要尋找的主要功能是有3個:
- 音樂/播客/有聲讀物
- 導航
- 撥打/接聽電話
這三個主要功能在駕駛時應該比其他功能更醒目且易於使用。
6.圖示在文字上,但必須是顯而易見的
圖示優於文字標籤,但圖示的含義必須絕對清楚,不能解釋誤解。圖示標籤的字型大小可以小於第3點指示的最小字型大小。
保時捷Panamera UI圖示
7.高對比度
駕駛環境下的理想對比度至少應為7:1,因此絕大多數系統都是在黑色(或深灰色)上顯示白色(或淺灰色)。
對於行駛中未使用/讀取的元件,最小值應為4.5:1。
8.首選手勢
旋鈕和物理按鈕的效能仍然優於GUI元件,由於肌肉記憶對映,觸控式螢幕上的視覺元素要求驅動程式每次都檢視螢幕。但數字介面的靈活性是毋庸置疑的,世界正朝著這個方向發展。雖然大多數(如果不是全部的話)現代觸控式螢幕支援所有型別的互動,就像普通的平板電腦一樣,但有些觸控式螢幕更受歡迎,因為它更容易操作:
- 單點
- 向左/向右/向上/向下滑動
- 滾動(帶有捕捉)
應避免使用其他更復雜的手勢,例如觸控和按住、雙擊、捏合、多點觸控手勢,或者在非運動情況下使用。
關於滾動的注意事項:在列表或卡片上自由滾動不是理想的選擇。垂直和水平滾動動作均應具有捕捉效果,以始終將滾動項鎖定在同一位置。
向左滾動,向右滾動
非接觸手勢是許多OEM嘗試的新事物。目前,這項技術似乎還遠遠不夠完美,但是除此之外,在這種情況下使用的手勢通常並沒有真正令人難忘和自然。
9.語音不一定是所有互動的解決方案
雖然語音控制似乎是一個理想的選擇,但根據研究,在某些情況下,腦力工作的負荷可能比預期的要高。在舊的系統中,VUI並不是真正的“會話”,而現在的助手,如谷歌Assistant或Siri,對更長的資訊串有更高的理解程度,減少了對短語命令的腦力勞動。
但是,我們應該考慮不能選擇說話的情況,例如,當嬰兒在後座上睡覺或某人有言語障礙時,說話可能不是一個選項,並提供一種安全、可視/觸覺的方式來執行所有動作。
10.考慮螢幕的可達性和可讀性
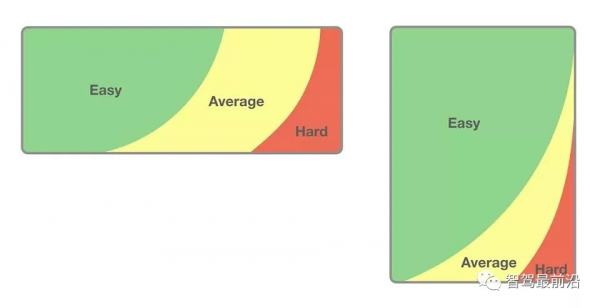
不像移動裝置,也不像辦公室裡的桌面電腦和椅子,在汽車裡,座椅與螢幕是固定的角度,螢幕也是固定的。因此,必須考慮螢幕的可達性和可讀性。考慮到一個坐在左邊的駕駛員,螢幕右邊的元素會導致可讀性和可達性降低(當然,相反的情況會發生在方向盤在右邊的汽車上)。
11.使用清晰的感覺
避免使用重影按鈕,輔助功能應非常清晰可見。主要行動和次要行動均應清晰可辨。
特斯拉Model 3 UI
12.安全性和可用性優先於美觀
當然,這也不意味著醜陋(不幸的是,那裡有一些較醜的車載體驗)。但是,在為車載螢幕設計時,你必須考慮放棄微妙的色調、微妙的對比、細筆畫的圖示、淺色字型、微小的文字……
極簡主義是非常受歡迎的,但它是由很少的非常明顯的元件組成的極簡主義。
本本文開頭所述,這些原則只是經驗法則,無論如何都不能跳過嚴格的測試。但如果你是第一次接觸HMI汽車,來自智慧手機和電腦的使用者體驗,這些可能是你開始涉足這一複雜學科的起點。
轉載自網路,文中觀點僅供分享交流,不代表本公眾號立場,如涉及版權等問題,請您告知,我們將及時處理。