最近 iPadOS 上的繪畫神器 Procreate 迎來了它的 5.2 版本更新,期待已久的 3D 繪畫功能終於上線了,一款 68 元就能買斷的 app,在功能和更新頻率之間能夠達到如此的程度,不能不感嘆一句:幸好當初選擇了你。
要畫什麼來體驗這次的新功能?
A 君想起我們曾經在蘋果釋出會之前出過新 iPhone 的想象圖(想回憶這篇文章的請點這裡),當時渲染軟體用的是 KeyShot,對電腦的配置有一定的要求,現在用 iPad 上的 Procreate 也能一戰了。
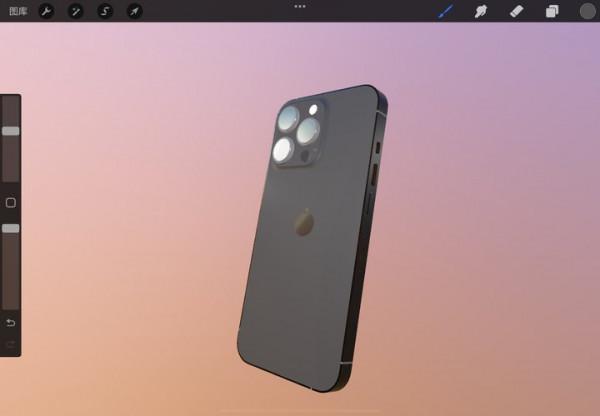
下面我們以 iPhone 13 Pro Max 的白模美化遊戲來體驗一下。
1. 處理貼圖的材質與顏色
首先要匯入一個由網友釋出的仿 iPhone 13 Pro Max 模型,在右上角點選「匯入」以後就會彈出 iPad 的檔案管理器,選擇需要的模型開啟即可。
目前 Procreate 似乎只能開啟 USDZ 或者 OBJ 這兩種 3D 格式的模型,在資料夾中高亮顯示的就是它能開啟的檔案了。
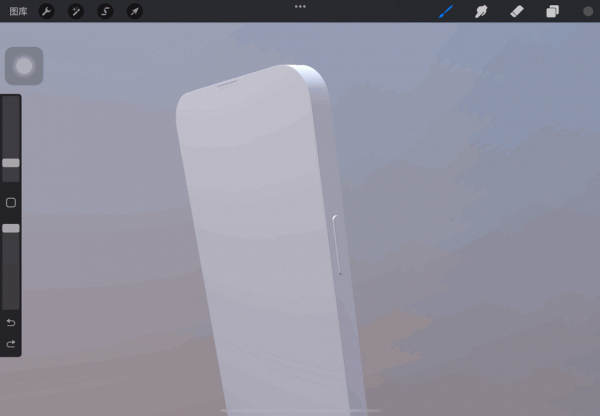
如果是 OBJ 格式的 3D 模型開啟會看到白模,Procreate 暫時不支援匯入模型的 UV 貼圖,不過沒關係,我們這次是要自己繪製,而不是用現成的。
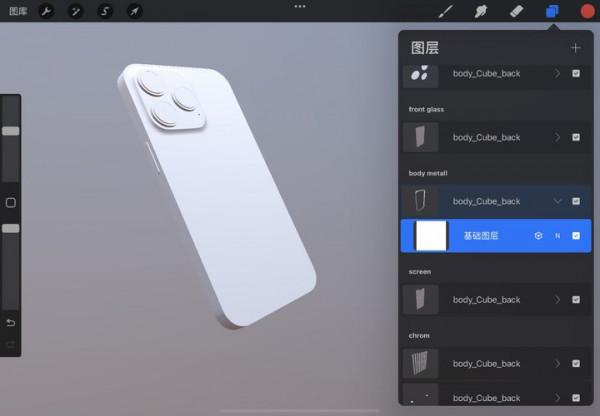
點選右上角的圖層按鈕以後,我們會看到原本在平面畫圖時的圖層變成了一個個模型元件,元件不能自命名和分組,所以如果多起來必須注意不要選錯。
每個元件下都有自己的貼圖(目前是白色的),它們相當於那個元件的面板,等一下我們將就這些貼圖進行繪製。
選中一個元件以後,把對應的顏色拖動到模型上就可以一鍵填充了,下面我們先把 iPhone 的邊框上色。
顏色的確接近了,但是光澤似乎不太對,在 Procreate 中我們還能單獨對模型的粗糙度和金屬度進行調整。
純黑色顏色代表最高值,白色則是最低,也就是說當粗糙度為純黑時模型表明最光滑(最不粗糙),金屬為純白時材料最接近絕緣體的反射效果。
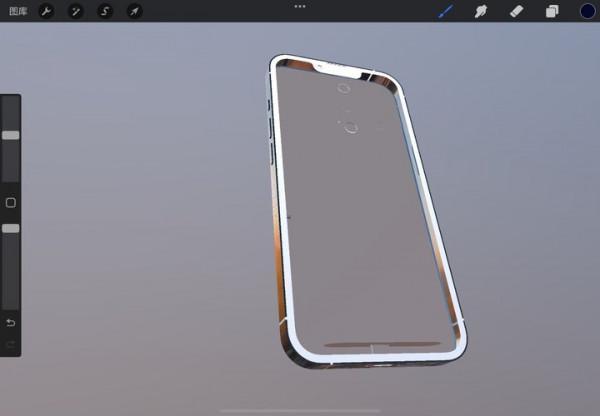
比如當我們用純黑和純白色畫筆分別把邊框的「粗糙度」和「金屬」兩個圖層都塗滿以後,我們將得到一個閃亮亮的銀色邊框。其實邊框的底色還是黑色,只是反射太強了,看不見底色了。
此處有個小技巧可以告訴大家,如果選擇一些帶特殊表現效果的筆刷(例如下圖中的「烤焦的樹」)在圖層上塗抹的話能夠打造出各種複雜的紋理,比如把邊框變成像下圖這種被泥水弄髒的樣子。
為 iPhone 的各個部件選擇好喜歡的顏色、紋理、粗糙度和金屬度,一氣呵成把整個模型都上色了吧。
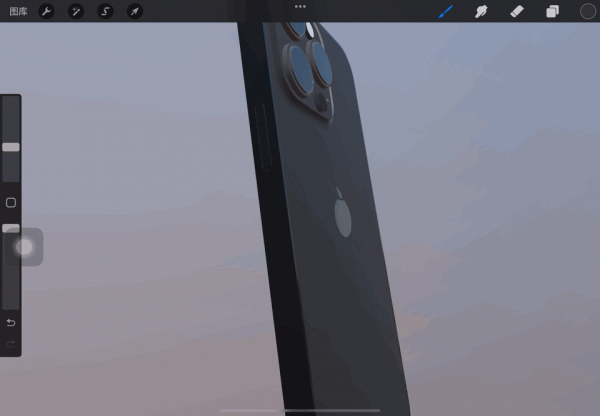
最後的完成圖如下。效果雖然比不上 keyShot 等專業軟體,但是勝在簡單易用。
在形狀、大小不對的時候點選平時熟悉的左上角「箭頭」,在彈出的調整框中選擇「高階」即可進行任意拉伸,面對一些形狀特殊的 3D 模型可以使用「投射」功能增加貼圖和模型的貼合度。
觀察下面這張動圖,有沒有發現 logo 的反光和背板的反光不一致呢?因為 A 君單獨對這個 logo 圖層的粗糙度進行了調整。
貼圖中的每個圖層都可以單獨進行這樣的操作,調節平時我們熟悉的透明度、圖層屬性(如變暗、正片疊底、濾色、差值等)當然也不在話下。
如果覺得一個「黑屏」的手機不夠意思,我們還可以在螢幕模型元件中新建一個圖層,再匯入一張顯示有桌面圖示的照片,用剛才調整 logo 的辦法將它拖動到合適的大小和位置。
想要更加順眼不要忘了調高圖層的亮度,降低粗糙度以打造一個「螢幕」的質感,
2. 打光
對於 3D 模型來說,除了模型的顏色、材質,光照也會對畫面的效果產生影響,比如不同顏色的燈光打在同一個物體上效果自然不同,因此 Procreate 也允許使用者對工作室的照明進行配置。
目前的工作室中能夠模擬 11 種環境燈光和新增最多 4 個可調節顏色的光源,下圖中我們選擇了放映室環境光,畫面立刻好像打上了紫紅色的濾鏡。
配置好燈光以後,拖動任意空白處旋轉模型,找到你認為光線和模型結合最好的畫面,就可以回到首頁渲染出圖了。
如果打光得當,模型也旋轉到合適的位置,我們能得到一些特殊的表現效果,比如下圖裡的「蘋果」標誌就剛好呈現出我們經常在蘋果手機廣告裡看到的半明半暗的樣子。
最後的完成圖如下。效果雖然比不上 keyShot 等專業軟體,但是勝在簡單易用。
覺得不錯的話甚至還能一鍵生成動畫,讓沒有對應 3D 檢視工具的人也能欣賞你的作品。
3. 在 AR 中檢視模型
Procreate 還支援把模型放到真實的環境中去欣賞,不過目前似乎只能垂直於地面做旋轉、拖動、放大縮小模型操作,而不能任意旋轉角度。
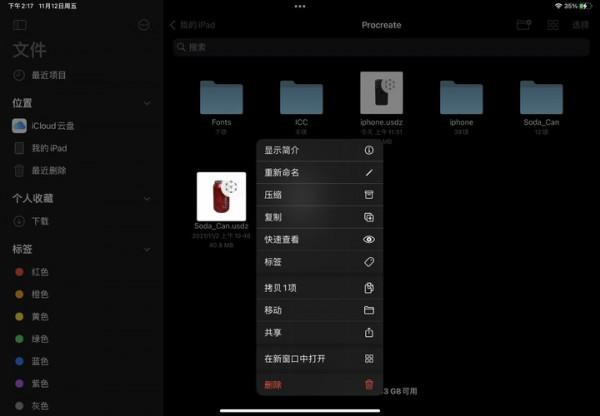
由於剛才製作的手機不能轉為躺平放置,在 AR 中效果不夠真實,所以這裡我們用一個在練手時繪製的可樂罐作為演示。
模型已經繪製好後返回 Procreate 的桌面,像平時匯出平面設計作品一樣選中它然後「分享」就能匯出,這裡 app 提供了 USDZ 和 OBJ(需以 PNG 匯出紋理)兩種 3D 格式選擇,
USDZ(Universal Scene Description)格式是蘋果和皮克斯合作開發的增強現實檔案格式,早在在 2019 年的 WWDC 上已經發布。
有了它,在 iPhone、iPad 等裝置中,使用者無需另外安裝什麼 app 就可以用 AR Quick Look 中檢視 3D 模型,比如開啟資料夾選擇「快速檢視」。
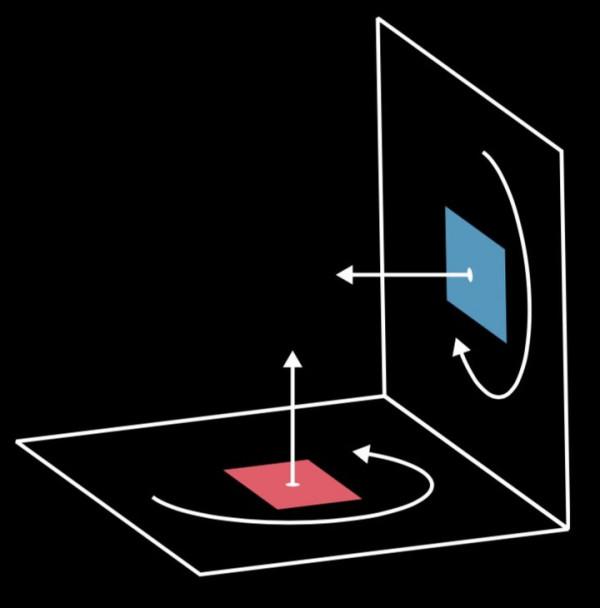
在 AR 觀看模式下 Quick Look 會根據空間掃描情況對 3D 模型的放置位置自動描點(比如檢測到地面以後放置),不過放好後還是隻能垂直於判定面上作旋轉。
初次見到有一種 3D 格式能夠這樣直接和完美地在移動裝置中呈現還是十分激動的,目前像 Safari, Messages, Mail, News 這些系統應用都支援 AR Quick Look。
透過蘋果公司對 3D 審美簡單化、日常化的工作,相信在不久的將來我們還可以在更多的應用上看到 3D 模型的影子。
4. 模型在其他裝置中的還原與應用
雖然 USDZ 這種紋理和模型打包一起呈現的方式十分直觀和方便,但目前來說它也並非像傳說中的那樣「通用」,至少在 Windows 系統中沒有安裝相應的軟體是打不開這一格式的檔案的。
另外,要在 Shapr3D、Nomad、C4D 等 3D 建模工具中使用也還得依靠 OBJ+貼圖的形式。比如在 C4D 中開啟 OBJ 格式的白模,然後把剛才生成的 PNG 貼圖依次貼上去。
但是這裡還是有不少問題,因為不同的軟體對燈光、材質的金屬度、粗糙度等呈現的計算方法是不同的,所以在 Procreate 中渲染好的效果在 C4D 中基本都丟失了。
其實我們從資料夾裡也可以看到,打包成紋理以後,Procreate 關於粗糙度和金屬度的設定只能是以圖片的方式反饋的。
雖然 UV 是合適的(也就是紋理能夠很好地貼合在模型相應的位置),但如果不另外調整紋理,就算打好光,貼圖在 C4D 演算法中的渲染效果和 Procreate 上相比也差遠了。
也就是說如果只是在 Procreate 上繪製圖案(比如蘋果的 logo),然後在電腦建模軟體中應用圖案貼圖,它是實用且有效的,但是如果是質感、反射等還是建議在建模軟體上完成。
讓白模「找回」面板以後我們可以以 FBX 格式將模型匯出,它像 USDZ 一樣是一個包含模型材質和紋理的格式,有悠久的歷史,接受較廣。
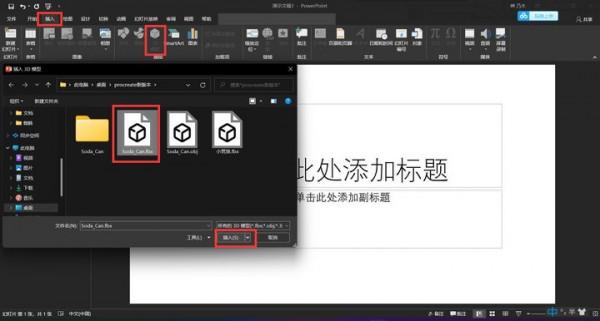
比如你可以在 2019 以後版本的 PowerPoint 中輕鬆放入 FBX 格式的 3D 模型,並且隨意調整大小和角度。播放 PPT 時還能以動畫的方式呈現出來三維效果。
雖然在各種轉換與操作的過程中,這個可樂瓶已經沒有在 Procreate 上看到驚豔,但看著自己剛才畫好的東西被展現在 PPT 中是不是也挺有滿足感?
5.2 版本只是 Procreate 對 3D 繪畫領域的初步探索,很多功能還不完善,比如無法建立透明的材質(這使得模型中的後置鏡頭被保護玻璃遮蓋了,沒法表現出來),不能匯入模型的法線貼圖等等。
然而我們願意將「可以在 3D 模型上繪畫了」看做是一個訊號, 它將開啟 Procreate 在 3D 領域的新的征程。