ArcoDesign 是由位元組跳動 GIP UED 團隊和架構前端團隊聯合推出的企業級設計系統。在打磨了近 3 年之後,透過位元組內部大量業務沉澱和驗證,我們開源了 ArcoDesign 設計系統。旨在讓社群聽見更多的聲音,為更多中小型企業及個人設計師和開發者提效,創造更多高效美觀的“最佳實踐”。
ArcoDesign 擁有系統的設計規範和資源,依據此規範提供了覆蓋 React、Vue、Mobile 的原子元件。基於豐富的原子元件,Arco 提供了除風格配置平臺、物料平臺的定製化工具外還包括圖示平臺、品牌庫、Arco Pro 最佳實踐的資源平臺,旨在幫助設計師與開發者解放雙手、提升工作效率、高質量地打造符合業務規範的中後臺應用。
正如 「Arco」 這個名字一樣,遵循【Agreement / 一致】、【Rhythm / 韻律】、【Clear / 清晰】、【Open / 開放】的理念,Arco 希望能幫助更多的使用者提升工作效率和愉悅程度,打造更好的產品。
ArcoDesign 提供的能力
完善的基礎元件
基於 ArcoDesign 設計規範,Arco 提供了 67 個基礎元件,這些基礎元件足以支撐絕大多數的業務需求。同時,Arco 在這些基礎元件的設計上,也開放了細粒度的配置,方便後續拓展。
React 和 Vue 同步支援
基於 ArcoDesign 設計規範,Arco 同時提供了 React 和 Vue 兩套 UI 元件庫。Vue 元件庫基於 Vue 3.0 開發,提供了面向未來開發的能力,且與 React 元件庫底層能力互通,均可完美利用 Arco 生態體系的各項能力。
科學的暗黑模式
Arco 支援一鍵開啟暗黑模式,無縫切換,流暢體驗。
暗黑模式會讓使用者更加專注自己的操作任務,同時避免在黑暗環境中長時間注視高亮光源導致的視覺刺激。
Arco 在底層設計上,結合了 Less 和 CSS 變數各自的優勢。Less 變數負責編譯時的色彩計算,基於主色計算亮 / 暗兩套梯度色板,CSS 變數負責頁面渲染時的最終引用,從而實現了無縫切換亮 / 暗色風格。使用者既能享受 CSS 變數帶來的絲滑切換體驗,又能享受 Less 變數帶來配置單個主色即可生成整套色板的便捷,兼顧優雅與易用。
開箱即用的體驗
為了幫助使用者更快速地從 0 到 1 搭建專案,Arco 提供了最佳實踐 Arco Pro,整理了常見的頁面場景,幫助使用者快速初始化專案和使用頁面模板。
在中後臺專案中,頁面設計模式較為單一,Arco 提取了典型的業務場景,並將其抽離為頁面模板,使使用者透過簡單的複製和修改就能快速搭建頁面。
極致的個性化定製能力
從底層元件到上層平臺,Arco 提供了極致的定製能力。
底層元件
底層元件上,Arco 提供了細緻的樣式定製和預設行為定製。
樣式方面,Arco 從設計之初就透過細緻的拆分,將影響元件視覺的樣式都抽離為上千個獨立的 token 變數,並基於這些變數完成了從全域性樣式到元件樣式的全面配置。
預設行為方面,Arco 支援 60+ 元件預設行為的全域性配置,以極大的靈活性,減小維護成本、提升開發體驗。使用者只需要維護一份全域性配置,就能定製每一個元件的預設互動。
上層平臺
在底層能力的加持下,Arco 的上層平臺再次將定製能力無限放大。
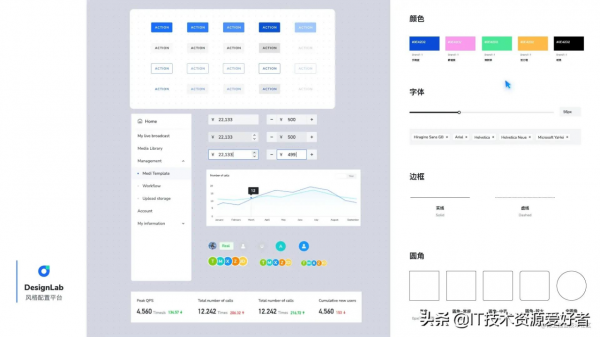
Arco 提供了樣式視覺化編輯的**「風格配置平臺」。基於風格配置平臺所見即所得的元件配置能力,使用者可以對全域性樣式和元件樣式做細粒度的調整,實現「** Arco Design to Any Design」。在配置完成之後,使用者可一鍵釋出主題到主題市場,提供優秀的主題風格給社群。在主題市場上,使用者可以瀏覽所有主題,自由地進行選用。
沉浸式文件體驗
在 Arco 元件文件上,使用者可以一鍵安裝風格配置平臺上的所有主題,快捷地將個人主題應用到 Arco 元件文件上,進行沉浸式的文件體驗。
二次開發和複用能力
得益於 Arco 元件靈活的 API 設計以及物料平臺提供的定製化元件解決方案,使用者可以基於 Arco 快速開發滿足自身特定需求的定製元件。定製化的元件將更好地複用業務程式碼,促進團隊協作,提升開發效率,更可與社群共享豐富的物料資源。
全流程完善的生態體系
Arco 希望透過完善的生態體系,提升設計、開發全流程工作體驗。
生態平臺
- 風格配置平臺:透過協助使用者構建個性化主題,幫助使用者更好地管理不同風格的主題配置,提高設計和開發的協作效率。
- 物料平臺:基於 Arco 腳手架工具快速進行定製化的業務元件開發、共享,實現業務模組的解耦與複用,提升開發效率,促進團隊協作。
- 圖示平臺 IconBox:提供規範化、統一化的高質量業務圖示庫。
- 中後臺最佳實踐 Arco Pro:幫助使用者快速的從 0 到 1 搭建專案,支援使用者自由選用常見頁面模版。
- 色彩配置工具 :幫助設計師和開發者線上除錯顏色,探索 Arco 色彩演算法。
開發工具
- Webpack 外掛:幫助開發者在 Webpack 構建中方便地使用主題、實現按需載入、替換元件內建圖示。
- Arco CLI 腳手架工具:封裝了物料操作命令,幫助使用者快速建立物料專案並將其釋出至 Arco 物料平臺。
- VSCode 外掛:幫助使用者在編輯器查閱文件、視覺化操作物料等。
- Figma 外掛:聚合了常見的設計工具,幫助設計師更方便地使用 Arco 的各項能力。
設計和開發更好的協作
設計體系的主要使用者群體是設計師。Arco 一直在探索如何基於 Arco 的周邊生態提升設計師的工作效率。
- 為了方便設計師定位資源,Arco 提供了資源定位的 Figma 外掛功能,讓設計師可以一鍵輕鬆地找到 Arco 元件的資源文件和檔案。
- 為了提高設計師的配色效率,Arco 提供了色彩配置的 Figma 外掛功能,可以根據指定顏色透過演算法智慧生成明亮以及暗黑模式下的梯度色板。
- 為了提高製作圖示的效率,Arco 提供了一鍵拖拽使用 Arco 圖示的 Figma 外掛功能,線上顏色、線寬、尺寸調整,靈活配置,遊刃有餘。
- 為了降低設計師製作 Figma 變體的成本,提高設計師產出符合設計系統規範的設計稿的效率,Arco 探索了 Code to Design,提供了以元件為維度的 Figma 外掛功能,設計師可以透過在外掛裡配置元件屬性,自動生成對應的設計元素。同時打通了風格配置平臺,讓設計稿可以輕鬆實現 「一鍵換膚」。
- 為了方便設計師管理圖示,Arco 推出了 Iconbox 圖示平臺,旨在讓設計師可以在該平臺上高效地管理自己的圖示。並且提供了圖示上傳的 Figma 外掛功能,支援設計師在 Figma 中直接選中圖示一鍵上傳至圖示平臺。
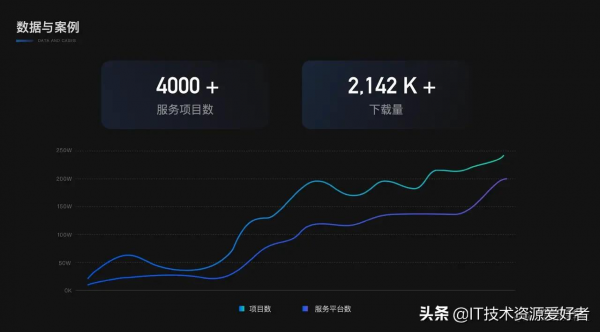
優秀案例
Arco 致力於探索更優質的設計體系,以解決複雜的業務以及冗餘的溝通帶來的體驗問題,徹底解放開發及設計師的雙手。經過近三年的迭代和打磨,在位元組內部,我們服務了 4000+ 專案實現高效高質的產品搭建流程。是真正從實踐中孵化而來,也廣泛服務於內部業務的產品。
火山引擎
透過 Arco 元件庫、風格配置平臺和圖示平臺,智慧生成適合多種業務需求的個性化主題包,助力火山引擎提升各產品線體驗一致性,使其更好的為企業提供系統化全鏈路解決方案服務。目前火山引擎控制檯超過 60% 產品使用 Arco 元件庫進行搭建 。
頭條號
使用 Arco 靈活豐富的元件資源,今日頭條快速搭建自媒體平臺頭條號,為創作者提供創作釋出、資料分析、收益分析等多場景實用功能。
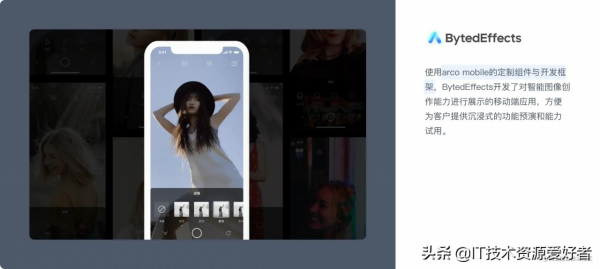
ByteEffects
使用 Arco mobile 的定製元件與開發框架,BytedEffects 開發了對智慧影象創作能力進行展示的移動端應用,方便為客戶提供沉浸式的功能預演和能力試用。
火山翻譯
使用 Arco 自有的圖示及品牌資源,火山翻譯在短時間內完成了官網落地頁的設計工作,多樣的視覺內容幫助聚焦使用者關注,引流平臺提供的多語言翻譯服務。
星夜Starry
基於 Arco 元件的強互動能力,幫助星夜智慧建站平臺實現更加靈活智慧的建站能力,在活動搭建、中後臺搭建、垂直搭建等多種場景中提效。
未來展望
ArcoDesign 在位元組跳動內部還做了更多方面的探索,如視覺化建站平臺、D2C 設計圖轉程式碼工具、C2D 程式碼轉設計圖工具、品牌庫等。上述平臺工具都會在未來陸續與大家見面,希望大家多多關注~
反饋和共建
ArcoDesign 現已正式開放,歡迎各位使用和體驗。Arco 非常重視每一位開發者和使用者的意見,希望大家踴躍反饋,積極共建。
作者:前沿技術瞭望官
連結:https://juejin.cn/post/7023619020343476255
來源:稀土掘金
著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請註明出處。
歡迎點贊+轉發+關注!大家的支援是我分享最大的動力!!!