手把手教你搭建答題活動小程式系列文章,最前面的三章是介面設計篇,分別描寫了如何搭建答題小程式前端介面。
現在已經進入功能互動篇了,此為功能互動篇的第三章,如何用雲開發實現查詢題庫功能。
其實,說白了就是相當於,前後端分離架構中的傳送非同步請求。先看看官方文件怎麼說,再看看我是怎麼理解和怎麼做的,希望大家能從中得到啟發,然後找到適合自己的學習方法。
軟體架構:微信原生小程式+雲開發
戳消防安全知識競答活動小程式: 優質的消防安全知識競答活動小程式,基於雲開發的答題活動小程式,內含原始碼,版本計劃持續迭代中......,獲取原始碼,版本持續迭代中...
前期準備工作
按照慣例,我們先看看官方文件怎麼說。不一定需要通讀文件,可以遵循“用到什麼查什麼”的原則去針對性的查閱文件。此處應該有表情包,魷魚兮“看文件”.jpg
關於雲開發是什麼,雲開發能力有哪些,是這樣說的,巴拉巴拉~
關於資料庫是什麼,小程式怎麼呼叫,是這樣說的,巴拉巴拉~
好了,有興趣的話,其他的你也可以仔細閱讀閱讀。
不吹不黑,畢竟,微信小程式開發的官方文件,是我看過的官方技術文件中描寫最詳細的文件。
當然,也有的地方一筆帶過,我希望它可以更加詳細一些。
不成文的分析
雲開發能力,包含雲資料庫、雲端儲存、雲函式、雲呼叫等等。可謂五花八門,這麼多概念,眼花繚亂,暈乎所以了吧。
其實,大可不必,有的可用可不用。可以組合使用,也可以只用其一,這就“仁者見仁,智者見智”了。而這裡,我們使用雲資料庫的小程式端SDK就行了。
如果你想免費、快速的開發出一個完整的答題小程式專案,用小程式的雲開發可能是最好的選擇。小程式的雲開發所用到的主要是前端開發的知識,是的,你沒聽錯沒看錯,劃重點吧。
從此,擺脫“前端小哥哥小姐姐”、“後端小哥哥小姐姐”籠罩下的陰影,可以硬氣一把了,整個專案自己一把梭,solo~
雲開發快速查詢題庫
所謂“兵馬未動,糧草先行”。若要呼叫資料庫,則需要先有資料庫。這句看似廢話,其實是隱喻一系列的操作。
不禁發出靈魂三問:
你開通雲開發服務了嗎?
你建立資料庫集合了嗎?
你新增題目資料了嗎?
沒有?!沒有?!沒有?!
還有誰
1、手把手教你操作資料庫
1)點選微信開發者工具的雲開發圖示,開啟雲開發控制檯。
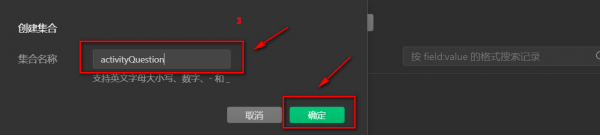
2)點選資料庫圖示進入到資料庫管理頁,點選集合名稱右側的+號圖示,就可以建立一個數據集合了。
3)這裡我們只需要新增一個activityQuestion的集合即可,這個集合就是存放題庫用的。
4)新增題目資料,或者,匯入題庫,兩種方式均可。
①新增記錄,一題一題地手動新增,一題一題地一題一題地......
②匯入題庫,嗖的一聲直接匯入事先準備好的題庫json檔案。
5)大佬喝茶~哦,不對。大佬,記得設定資料許可權吖。不然它預設是“僅建立者可讀寫”,到時查不到資料就GG了。別跑,你還有bug沒改完~
2、題庫的資料庫設計
可以清晰地看見,一道題目其實就是對應一條記錄。你可以粗暴地理解為,集合裡面的記錄,類似數組裡面的物件。
你建立的每一道題,都會自動生成一個id欄位,這個你可以不用管。一道題裡面,所包含的欄位不外乎就question、option、true、checked這幾個。
欄位解讀:
1)question 題幹
2)option 選項
3)true 正確答案
4)checked 該題是否已做
3、小程式端呼叫資料庫
在小程式端呼叫資料庫的方式很簡單,我們可以把下面的程式碼寫到一個事件處理函數里,然後直接在頁面的生命週期函數里面執行。
其實概括起來,就三步走:
1)先使用 wx.cloud.database()獲取資料庫的引用(相當於連線資料庫);
2)再使用 db.collection()獲取集合的引用;
3)再透過 Collection.get 來獲取集合裡的記錄。
專案程式碼之逐行解讀:
// 連線雲資料庫
const db = wx.cloud.database();
// 獲取集合的引用
const activityQuestion = db.collection('activityQuestion');
// 資料庫運算子
const _ = db.command;
Page({
/**
* 頁面的初始資料
*/
data: {
questionList: [], // 題目列表
index: 0 // 當前題目索引
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
// 獲取題庫-函式執行
this.getQuestionList()
},
// 獲取題庫-函式定義
getQuestionList() {
// 顯示 loading 提示框
wx.showLoading({
title: '拼命載入中'
});
// 構建查詢條件
activityQuestion.where({
// 指定查詢條件,返回帶新查詢條件的新的集合引用
true: _.exists(true)
})
.get()
.then(res => {
// 獲取集合資料,或獲取根據查詢條件篩選後的集合資料。
console.log('[雲資料庫] [activityQuestion] 查詢成功')
console.log(res.data)
let data = res.data || [];
// 將資料從邏輯層傳送到檢視層,通俗的說,也就是更新資料到頁面展示
this.setData({
questionList:data,
index: 0
});
// 隱藏 loading 提示框
wx.hideLoading();
})
}
})
4、題庫查詢結果
儲存然後待程式碼編譯之後,點選“開始答題”按鈕跳轉到答題頁面,就能在控制檯看到呼叫的 20 條資料庫記錄了。
稍微要說明一下的是,如果沒有指定 limit,則預設最多取 20 條記錄。