萬物皆可小元件。
每次蘋果iOS系統的更新,都會帶來一些新東西。如果說今年iOS 15的新東西是FaceTime的「同播共享」,那麼iOS 14的新東西就是「桌面小元件」。
2020年9月,蘋果在iOS 14上推出的桌面小元件,成為了iOS 14上最吸引人的新功能。一時之間,各大科技媒體和果粉,紛紛感嘆「這功能實在太香了」。看到滿屏溢美之詞,安卓原教旨主義就急了:安卓都玩膩了的東西,咋到你們(主要指果粉)這兒,咱還成「新發明」了?
確實也是,這東西對於安卓黨來說,早在2008年,第一臺安卓手機 HTC Dream 面世時就已經有了。不過,還有比安卓更早應用到「小元件」的廠商,可以說它就是小元件的「鼻祖」。
小元件的三次進化
1984年,蘋果推出初代家用電腦「麥金塔 128k」。這款輕巧便攜、功能豐富的電腦,售價高達2495美元,絕對是當年高科技的代表。彼時還請來了比爾·蓋茨代言。當時這款電腦除了硬體上設計簡潔易用,還是第一個將GUI成功商品化的個人電腦。
當時的麥金塔 128K搭載System 1作業系統,由於只有128KB記憶體,所以往往無法同時執行多個程式。這就導致在執行時,只要關閉程式(比如計算器),資料就會丟失。為了解決這個問題,蘋果工程師設計了一系列桌面配件,比如鬧鐘、計算器、控制面板、拼圖等。你可以把它想象成我們在Windows電腦上將便籤「釘在桌面」。
這些桌面附件成為那個時代作業系統實現「多工處理」的一種特別方式,被流傳下來。它們就是如今各種小元件的原始雛形。所以,如果追本溯源,說「小元件」是蘋果發明的,並沒有錯。
或許是比爾·蓋茨在代言麥金塔 128k時受到了「啟發」,1995年,比爾·蓋茨在Windows 95上帶來了一個可選的「動態桌面」功能,以方便使用者直接在桌面上檢視網際網路內容。隨後,小元件在Windows 7上得到了進一步發展壯大。
在Windows 7系統中,使用者可以從桌面上的右鍵選單中選擇「桌面小工具」,比如時鐘、便籤、日曆、CPU資訊等等,它們其實是一些輕便實用的小程式,使用者可以將新增到桌面上的小工具拖動到Windows 7桌面上的任意位置。
這種小部件設計不僅讓使用者更容易獲取資訊,還給使用者帶來了在電腦桌面DIY的樂趣,這也算是有了現在我們正在用的「小元件」雛形。不過,無論是在蘋果電腦上,還是Windows系統上,小元件這個功能都並未能被髮揚光大,反倒是智慧手機,讓其迎來了發展的春天。
用過HTC早期智慧手機的人,應該對於一個叫「翻頁時鐘」的東西很熟悉。這便是讓「小元件」這個東西出圈的殺手鐧。當時的「翻頁時鐘」其實就是我們如今常見的「小元件」。現在在某度上以「HTC 翻頁時鐘」作為關鍵詞進行搜尋,還能找到各種馬尼拉風格的翻頁時鐘。有人甚至專門找教程,只為在iOS上實現這一風格的時間顯示。
作為第一個搭載谷歌安卓系統的手機廠商,當時HTC成為不少人心中的安卓機皇。雖然後來HTC逐漸沒落,但小元件這一功能,也在安卓系統上生根發芽,普及開來。不過,那時候的小元件大部分靠熱心網友「用愛發電」,設計風格不統一、介面難看,想要做出好看的桌面,那時候是個妥妥的技術活,對於小白玩家來說,極度不友好。
HTC 使用者體驗助理副總裁Drew Bamford在2013年的一篇博文裡,就一陣見血地指出了大多數桌面小元件的問題所在:
- 大多數使用者並不能區分應用程式和小部件;
- 小工具的使用並不廣泛,除了最常用的天氣、時鐘、音樂,只有不到10%的使用者使用其他小元件;
- 大多數人不會對主螢幕進行太多修改,大約80%的使用者使用第一個月之後便不再更換主螢幕。
相比安卓的「微小改進」來說,微軟旗下的Windows phone讓桌面小元件走向了另一個全新的方向:動態磁貼。微軟將桌面圖示和小元件進行融合,於是得到了「動態磁貼」。相對於小元件來說,動態磁貼展示的資訊面積更大,排版也更為緊密。不過,簡陋的大方塊設計以及過於緊密的資訊排布,使得喜歡的人很喜歡,不喜歡的人望而生畏,評論呈兩極分化。
不過,隨著Windows phone在全球智慧手機市場份額消失殆盡,小元件的「另類」發展方向,也隨之戛然而止。
而讓如今的小元件重新煥發活力的,則是另外兩家廠商蘋果和vivo。
重塑體驗,小元件煥發第二春
2020年是桌面小元件發展的關鍵之年。這一年,蘋果在新系統iOS 14中新增了「小元件」功能,使之煥發第二春,再次成為大眾關注的焦點。而vivo在其新系統OriginOS中重構了小元件,將小元件的功能體驗帶到了一個全新的層面。
有人將小元件和Windows的快捷方式進行類比,但在蘋果看來並不是這樣。蘋果認為小元件不是進入應用的另一種快捷方式,而是一種資訊的展現方式,用來快速提供展示某些使用者關心的應用程式資料。
在絕大部分廠商的系統中,小元件承擔的功能,正如蘋果所說。
小元件的核心作用,便是它能夠讓我們更高效地處理資訊。在沒有小元件之前(以淘寶APP為例),我們檢視快遞需要找到並開啟淘寶APP,看完開屏廣告之後,再點選「我」,然後點選「待收貨」,最後再點選「物流詳情」;而有了小元件之後,我們只需要將淘寶顯示快遞資訊的小元件,加入到桌面的合適位置,然後就靜等它自動更新快遞資訊。省去了99%的多餘動作。
毫無疑問,在凡事講求效率的今天,iOS設計精美、內容豐富的小元件成為了很多人的心頭好。不過,如果說今年小元件的發展已經達到了第五級階梯,那麼,蘋果只走到了第四級。
相對於iOS小元件的高效展示資訊,vivo的OriginOS在此基礎上,向前邁出了一步,做到了「零層級操作」。在OriginOS中,小元件被稱為「原子元件」。這名字既是為了區分,也是獨特性所在。也就是說,iOS小元件的核心功能是讓使用者無需進入APP便可獲得資訊,而OriginOS更進一步,能夠讓使用者不進入APP,在桌面便可做一些核心操作。「不用多餘的操作」,原子之意便在於此。
我們可以將小元件分為四種功能型別:展示關鍵資料的小元件,比如天氣、時間;聚合摘要型小元件,比如新聞、郵件;需要快捷直達某一功能的小元件,比如聽音樂,做筆記。混合型小元件,將以上兩種或兩種以上組合起來,形成一個強大的小元件矩陣。
而iOS和OriginOS在小元件方面的區別在於,需要觸發操作類的小元件,比如定鬧鐘,iOS需要點進時鐘APP,而OriginOS直接點選主屏上小元件的「+」,就可以完成。
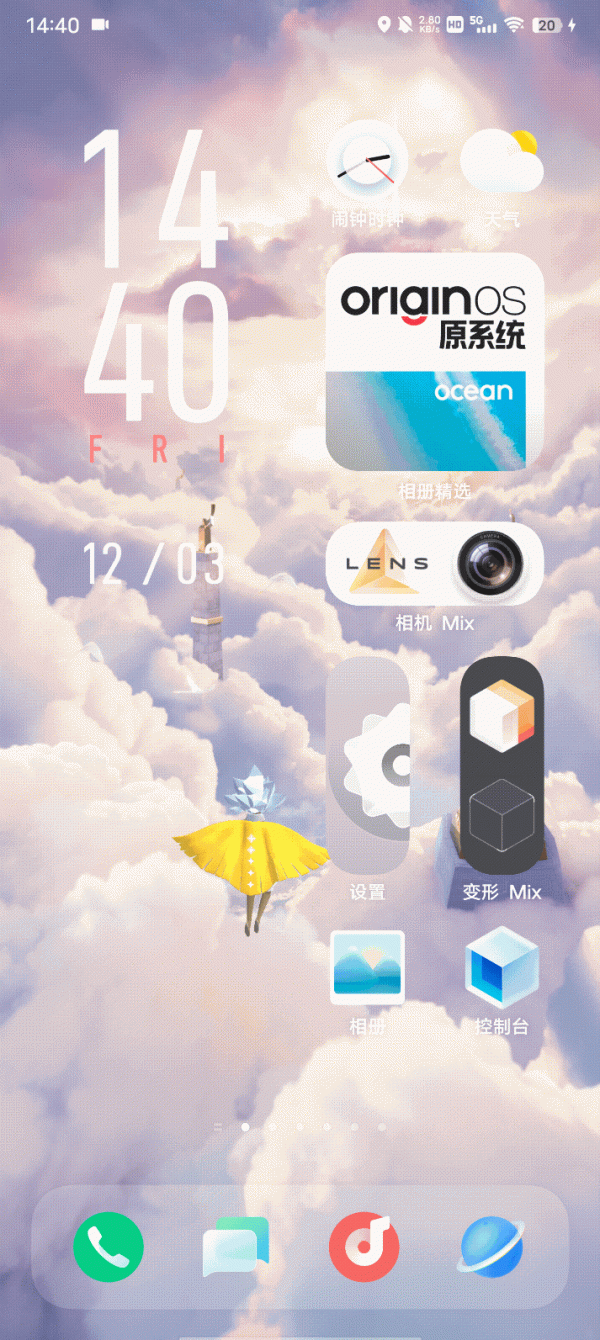
以往iOS的優勢在於其小元件數量多,型別豐富。不過,經過一年的打磨,vivo於最近推出的全新作業系統版本OriginOS Ocean,原子元件已經得到了極大豐富,包括微博、支付寶、優酷、百度地圖等我們使用頻率最高的APP都有相應的原子元件,可以說基本上覆蓋了我們日常生活要用到的應用,比如,我們可以在OriginOS Ocean的主屏上用百度打車、用同程查詢票務、用新浪新聞追蹤各大賽事……
OriginOS Ocean和iOS不同的地方還在於,小元件的形狀大小。雖然都規定了桌面小元件的尺寸規格與內容元素,並採用了統一的設計風格,但是兩者在組織方式上頗為不同。iOS的小元件,只能被動選擇廠商規定好的規格大小。但是,由於OriginOS Ocean獨特的「華容網格」設計,可以讓使用者對同一原子元件,進行四種大小的自定義,組成獨具個性化的桌面。OriginOS Ocean透過統一的設計風格,在保持秩序之美的同時,可玩性相比iOS來說更強。
此外,OriginOS Ocean新升級的膠囊通知功能,讓資訊以膠囊的形狀出現在狀態列,以達到將關鍵資訊及時高效地傳遞給使用者的效用。這一創新的資訊展示方式,無疑和小元件具有異曲同工之妙。
一鍵直達所需功能
如今的小元件,Drew Bamford指出的那三大問題已經完全解決。那麼,小元件這一發展了三十多年的功能,還能如何進階?筆者認為,OriginOS Ocean探索的「無層級操作」將成為未來的主流發展方向。
本質上來說,「零層級操作」就是讓你「一鍵直達所需功能」。而其實,不僅僅是原子元件,OriginOS Ocean在很多方面都做到了「零層級操作」。比如,在鎖屏介面,透過超級卡包的方式,結合小窗模式,讓使用者不用解鎖進入桌面就能進行支付、聽歌、查詢航班資訊等操作。
回顧小元件的整個發展歷史,無論是誕生之初幫助實現了多工處理,還是OriginOS Ocean透過小元件在主屏就能進行各種操作,我們不難發現小元件的核心使命其實就是幫助使用者更高效率地處理資訊。
而OriginOS Ocean相比其他作業系統來說,更好地做到了這一點。