最近幾年在軟體開發領域,低程式碼被吹捧的到了天際,好像你沒接觸過低程式碼你都不好意思說自己在軟體領域工作,其實,大可不必,這其中很大一部分是資本催生的結果,也有一部分是新技術的出現,讓一些玩文字的人創造了一個新名字而已,我應該是10幾年前就在這方面開發,所以很早就想總結下低程式碼,春節期間沒有回老家,正好梳理下,一共有三篇文章,分別是起因、實現、未來,這篇文章是第二篇,總結下低程式碼的落地、實現。
- 目前低程式碼實現方式主要有兩種方式,包括目前市面上能看到的低程式碼產品或者平臺也不例外,可以主要分為頁面驅動、模型驅動這這兩種方式,各有利弊,下面我們主要圍繞這兩種實現方式來闡述
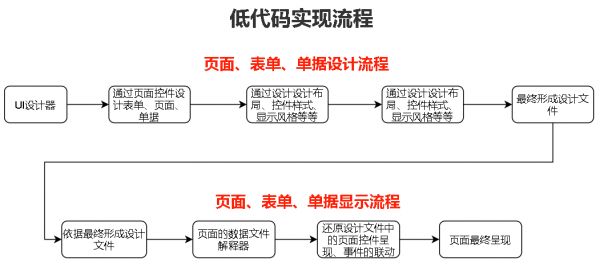
低程式碼實現流程
頁面驅動
- 功能說明:頁面驅動就是指使用者直接設計頁面、表單、規則,不考慮資料模型,使用者根據提供的UI控制元件實現佈局、表單、頁面、單據設計,頁面顯示就是把設計的時候還原呈現,最後直接供最終使用者使用。
- 使用場景:目前市場上常見的表單設計器、流程設計器、規則設計器基本都屬於頁面驅動,這類設計基本不用考慮資料模型,使用者設計成什麼樣就是什麼樣,使用者上手非常快,也容易上手,所以目前展示類、快速原型、示意圖、To C類多以這類方式實現,
- 功能實現:頁面驅動由於只考慮呈現效果,所以實現上也簡單,且主要對前端有要求,實現過程可以使用如下示意圖表示
{
"formConfig": {
"label-width": "80px"
},
"fields": [{
"isRender": true,
"isShow": true,
"isAnalysis": true,
"children": [],
"__layoutConfig__": {
"style": "",
"props": {
"span": 24
},
"attrs": {},
"on": {},
"userDefineProps": {}
},
"__formItemConfig__": {
"props": {
"label": "活動名稱",
"rules": [],
"required": true
},
"prop": "name"
},
"__controlConfig__": {
"props": {},
"attrs": {},
"userDefineProps": {}
},
"tagName": "el-input",
"__layout__": "colFormItem",
"id": 1593757474090,
"model": "name",
"name": "單行文框",
"tagIcon": "input",
"controlPanel": "el-input",
"uuid": "el-input-0",
"sortNum": 0
}],
"formApiValid": []
}- 推薦優秀的參考專案:
- form-create-designer
gitee:form-create-designer: 視覺化vue表單設計器元件
github:https://github.com/xaboy/form-create-designer
- k-form-design
gitee:k-form-design: 基於vue Ant-Design 的表單設計器,快速開發
github:https://github.com/Kchengz/k-form-design
- vue-form-design
github:https://github.com/337547038/vue-form-design
- 如果您有更好的專案或者產品請留言,我及時更新到推薦到列表
模型驅動
- 功能說明:模型驅動是指先把要表示的物件模型及模型關係規劃並設計好,然後根據模型去設計頁面、表單、單據等等,頁面上能呈現的資料來源於提前設計好的資料模型,頁面顯示的時候跟頁面驅動是一樣的,都是根據表單設計器設計去還原頁面,供使用者使用。
- 使用場景:目前這類開發方式主要用在系統性的平臺或者業務系統中,尤其是to B的系統、或者是在已有的系統上做擴充套件功能需求,像OA、EHR、理賠、物流系統等等。
- 功能實現:功能實現其實跟頁面驅動類似,可以先設計頁面再跟模型對映,也可以根據模型對映頁面上的控制元件,這兩種方式都可以,最終形成的頁面的頁面設計結構類似
{
"formConfig": {
"label-width": "80px"
},
"fields": [{
"isRender": true,
"isShow": true,
"isAnalysis": true,
"children": [],
"__layoutConfig__": {
"props": {
"span": 24
},
"attrs": {},
"on": {},
"userDefineProps": {}
},
"__formItemConfig__": {
"props": {
"label": "學歷",
"rules": []
},
"prop": "random50"
},
"__controlConfig__": {
"props": {},
"attrs": {},
"userDefineProps": {
"optionType": "static",
"optionCollection": [{
"label": "高中",
"value": "1"
}, {
"label": "專科",
"value": "2"
}]
}
},
"tagName": "LElSelect",
"__layout__": "colFormItem",
"id": 1594263810269,
"model": "random50",
"name": "選擇框",
"tagIcon": "select",
"serviceName": "LElSelect",
"controlPanel": "LElSelect",
"uuid": "LElSelect-3",
"document": "https://element.eleme.cn/#/zh-CN/component/select",
"sortNum": 0
}],
"formApiValid": []
}- 推薦優秀的參考專案:這塊幾乎沒有開源的,不過基本都提供了試用,不管看到的是什麼樣,但針對低程式碼這塊實現方式相差不會太大,就看哪家沉澱的更久,做的更用心。
- 藍凌 藍凌智慧OA
- 炎黃盈動 AWS PaaS - 簡化企業流程應用的開發、執行和維護
- 泛微工作流引擎 泛微OA系統—豐富應用滿足不同組織辦公需求
- 如果您有更好的專案或者產品請留言,我及時更新到推薦到列表
總結
低程式碼實現方式主流程就是設計頁面、流程、規則等等,然後再還原,供最終使用者使用,真正落地使用到的技術都相差不大,基本的開發方式也就是文章中提到的頁面驅動或者是模型驅動,但在具體開發過程中還是需要考慮很多問題的,比如:資料怎麼儲存、許可權怎麼設計、如何跟具體的業務系統結合、資料如何再加工等等,這塊如果展開來寫太多了,計劃後面錄成影片分享出來。
這篇文章先寫到這裡,下一篇文章介紹低程式碼的未來趨勢。
喜歡的朋友記得給個關注~