近幾年,大家會接觸到很多跟物聯網相關的平臺或者系統,但是定位跟物聯網3D視覺化相關的還是很少。而最近這一兩年,無論是3D視覺化還是比較火熱的數字孿生理念,都帶動了視覺化開發平臺這樣的概念出現。
ThingJS是2018年推出的面向物聯網的3D視覺化PaaS開發平臺,直到現在也是全球首個物聯網視覺化開發平臺。優鍩最早在2012年就開始做3D可視化了,一直到現在積累了近10年的行業經驗,形成了完整的工具鏈條,所以ThingJS平臺在整個行業內是很具有獨特性的。
但為什麼說ThingJS平臺是Google Maps遺失的最後一百米呢?因為在Google Maps上是可以調取3D場景的,但基本就到園區或者建築層級,而再向下層級或是更精細化的管理和視覺化展示就無法實現了。所以,ThingJS平臺的出現就是來解決Google Maps這最後一百米“路程”的。
ThingJS平臺定位
ThingJS PaaS平臺的定位就是給行業合作伙伴以及物聯網的解決方案供應商來做視覺化賦能。平臺提供了一整套3D設計工具元件、海量3D模型庫,利用這樣的元件和模型庫,就能在ThingJS的體系裡快速構建3D場景。在場景基礎上,利用ThingJS開發平臺提供的API,透過命令和控制去驅動3D場景,結合第三方的資料,形成下圖中右側各種3D視覺化的行業應用。
ThingJS平臺特點
①提供海量3D模型庫。在資源庫中還會有相關的介面開放,讓合作伙伴利用介面去增加更多的3D資源,也叫ThingDepot。
②提供高效的3D場景搭建工具。這些場景包括園區級的場景,也包括城市級的場景。CampusBuilder負責園區級的場景搭建,CityBuilder負責城市級別的場景搭建,構建出來的場景透過上層API去完成應用。
③JS指令碼開發語言。利用JavaScript的JS指令碼作為開發語言,可以說是0門檻,因為在行業內但凡涉及到開發,前端網頁類的應該是比較簡單的,JS應該是目前門檻最低的,相比傳統的3D視覺化開發要簡單很多。
ThingJS開發平臺VS傳統3D開發
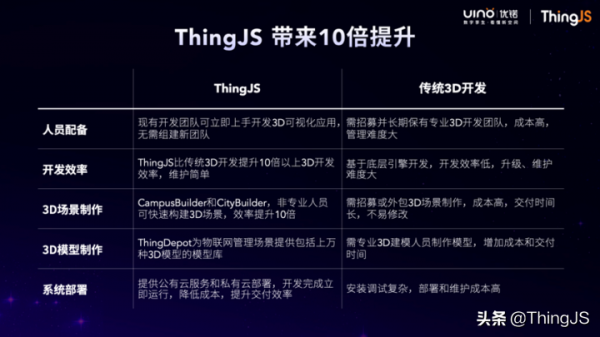
我們來做個簡單的對比,傳統的3D視覺化開發和用ThingJS開發從人員配備、開發效率、3D場景製作、3D模型製作、系統部署方面進行對比。
①首先從人員成本上,ThingJS無需組建新的團隊,既有人員即可上手操作;
②開發效率上由於ThingJS形成了一系列的封裝,有很多快捷程式碼和高階封裝,不像傳統的3D視覺化開發要從底層開始寫,只要接觸過JS語言或是前端引擎的,就能去構建一個3D視覺化應用,大大降低開發效率;
③其次是3D場景製作和3D模型製作,ThingJS提供的一系列工具和模型庫,普通人員就可以上手操作,無需依賴專業的建模人員,提升效率的同時降低成本;
④最後是系統部署,提供公有云服務和私有云部署,只需簡單操作即可除錯完成。
所以,ThingJS提升3D場景開發效率的同時還可以降低成本,並帶來10倍的提升。
ThingJS平臺適用行業
ThingJS適用於各行業的應用,這裡羅列一些優鍩或是ThingJS平臺本身在各行業的專案嘗試。比如安防管理、消防管理、監所、糧倉、港口等等的應用。北京消防總隊和全國各個消防單位的數字化預案、以及中儲糧的專案都是透過ThingJS平臺完成的。所以,ThingJS的誕生是我們在各行業內經過積累和歷練打磨出來的3D視覺化開發平臺。
ThingJS平臺發展歷程
➤2014年:ThingJS平臺前身模模搭上線。模模搭是一個3D場景搭建工具,它的體系跟現在ThingJS的體系是非常相似的。當時,模模搭能夠立即搭建一個簡單的3D場景,可以對接資料,透過API呼叫來構建一個應用,並且還可以去對接各種第三方的現成應用系統。最開始就是這樣一個概念,自此之後的三年內,都在利用該工具去做一些樣板專案,來驗證我們的技術鏈條,同時驗證利用平臺化方式去做3D視覺化開發這件事是否成立。
➤2017年:基於WebGL開始研發ThingJS引擎。由於谷歌宣佈不再支援傳統的瀏覽器外掛技術,所以2017年我們開始從模模搭的引擎轉為WebGL的引擎來做,將其命名為ThingJS。這個命名首先是因為“Thing”它是面向物聯網應用的,其次 “JS”很明確,3D引擎對外的API標準就是JS語言,只要會前端的工程師都可以進行開發。
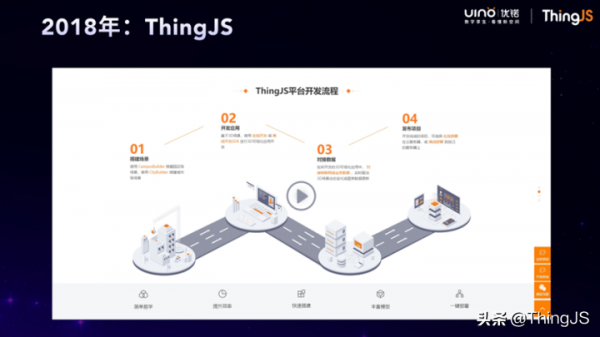
➤2018年:ThingJS正式發版,並在雲棲大會上將ThingJS引擎OEM給阿里的IoT平臺,同時,我們也透過三年時間驗證了利用平臺來做3D視覺化應用開發的基本模式。
Step1:利用CampusBuilder、CityBuilder構建3D場景
Step2:基於3D場景,線上開發或離線開發SDK 3D應用
Step3:對接物聯網感測器或業務資料
Step4:線上或離線部署
2021年:2018年發版至今,ThingJS累計註冊數達40萬,與開發者共創34萬+3D場景,並實施新專案累計高達14萬。
ThingJS未來展望
①開發者生態:向上支撐開發者生態,透過我們工具的賦能,讓開發者能夠完成自己的數字孿生應用。同時能夠在平臺上沉澱下來,後續透過分享產生自主商業收益。
②直銷客戶:透過ThingJS平臺進行專案落地,如有需要優鍩也可以幫助直銷客戶進行專案交付,並形成行業解決方案供直銷客戶使用。
③合作伙伴:平臺賦能且鼓勵相關行業長期合作伙伴,透過ThingJS進行開發,並在平臺上形成複用並形成相應的交易。
整體上會按照三個層面將生態打造的更加完整。從底層的角度來講,主要是ThingJS底層引擎API,透過能力擴充開發者利用ThingJS平臺,可以來完成基礎的產品研發。
中間層,今年開始ThingJS開始推零程式碼的配置平臺ThingJS-X,面向無法投入過多開發資源的合作伙伴,透過ThingJS-X零程式碼的配置工具就可以完成專案的交付。
最上層,就是優鍩行業和區域級的產品和解決方案,可以解決一些複雜的數字孿生應用,整體透過這樣的方式來形成完整生態。