一、ThingJS 1.0 為降低3D門檻而生
2018年,ThingJS API 1.0極大地降低了3D視覺化應用開發門檻!透過高度的功能封裝,其他引擎用千餘行程式碼實現的功能,在ThingJS中只用一行程式碼就能搞定!不僅如此,透過簡化場景載入、自定義物體建立、自定義層級切換等一系列邏輯設計,讓沒有 3D 開發經驗的人,也能快速開發出自己想要的物聯網3D視覺化應用。
隨著數字化轉型浪潮,我們希望ThingJS能提供更多樣的垂直行業場景管理能力,成為更開放的數字孿生引擎。所以,2020年底,開始進行2.0的研發升級,從「效能、架構、功能」三方面全面提升ThingJS2.0的靈活性,使其成為更適合於數字孿生應用的引擎。
二、ThingJS 2.0全面進化 更適合數字孿生應用
①API2.0介面開放量創新高
此前1.0的介面量是700+,而2.0介面開放量超1000+,功能新增45%,並在此基礎上簡化開發邏輯,大大提升開發效率,未來還將持續新增。
②採用模組化架構,元件級靈活擴充套件
API 2.0 進行了模組化架構升級,當API功能不滿足需求時,可以很容易地透過元件、外掛、預製件等方式靈活擴充套件。
之前,ThingJS1.0 的開發者只能自己找方法去擴充套件和複用功能,沒有提供推薦方式。現在,ThingJS2.0中提供了元件的方式,可以為物體進行擴充套件,自由掌控元件的生命週期;還提供了外掛的方式,可以對一個獨立的功能模組進行復用,如電梯、停車場等;還提供了預製件,可以預先準備好一個具有功能的物體模板,使用時候拿起就用。
③支援UE/Unity/WebGL渲染引擎的切換
底層實現了邏輯和渲染分離,支援UE/Unity等渲染引擎實時切換,切換後能更好的發揮各引擎獨特的能力。渲染時可以做到在UE/Unity/WebGL之間實現一鍵動態切換。UE/Unity採用雲渲染的方式來實現,但開發者們使用的邏輯程式碼依然是ThingJS API,無需調整。
三、渲染引擎T3D:WebGL端數字孿生應用最優解
Web平臺有很多的開源引擎,如:three.js,BabylonJS,PlayCanvas,ClayGL,Oasis等,以及在CS端也有,如:Unity、UE、CryEngine、Ogre等引擎,我們對其中一些引擎做了較深入的研究和專案實踐,但發現這些引擎並不能完全滿足我們所面對的數字孿生視覺化領域的需求。尤其因為真實世界不斷變化,物聯網裝置每個月都在新增,快速建模,快速納管裝置,對接實時資料實現難度很大。
這種情況下,我們結合了之前使用C++開發的引擎經驗、WebGL的開發經驗、上述引擎的使用經驗、以及專案中的實踐經驗,開發了WebGL版的T3D引擎,以便更好地服務於Web平臺的3D渲染。
在T3D引擎的框架設計中,主要分為四層:標準封裝層,渲染邏輯層,場景資源層和擴充套件層。其中,標準封裝層,渲染邏輯層,場景資源層構成核心庫 t3d.js。核心庫是一個Web優先的,最小可執行的通用圖形渲染庫。Web優先指的是t3d.js主要基於WebGL和WebGPU作為底層繪圖標準。通用圖形渲染庫指的是t3d.js並不限定圖形渲染以外的其它邏輯,適用性與擴充套件性比較好。
此外,官方提供常用需求的擴充套件,作為第二方庫供開發者使用。至於定製化的需求,支援由開發者基於T3D開發第三方庫。
渲染引擎封裝的功能主要分為:場景樹,幾何體,材質,渲染管線。
T3D還在快速迭代中,未來我們還要做:
①基於Transform Feedback特性的更強大的粒子系統;
②節點式材質系統;
③更加強大的WebGPURenderPass
……
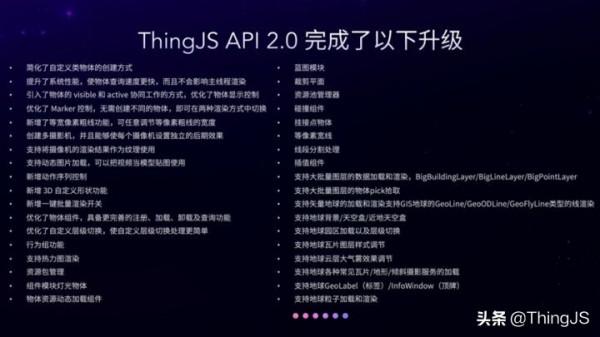
目前ThingJS API 2.0處於內部試執行階段,預計將在2022年Q1發版。以下是本次完成的升級:
此外ThingJS API 2.0還將在接下來的一年內,持續補充以下功能:
①支援物理系統,提供更多模擬應用所需要的能力;
②支援WebXR,讓大家可以輕鬆構建自己的Web端 VR 和 AR應用;
③支援節點式材質編輯器,方便大家自定義自己想要的材質效果。
未來,我們將利用升級版架構,快速支援最新的技術WebGPU,ThingJS開發者們不需要做任何的修改,就可以體驗WebGPU帶來的新的能力提升。並且在2022年底前,會逐步將T3D渲染引擎和ThingJS API 2.0開源,讓T3D和ThingJS加速發展,成為眾創引擎。