如果說這兩年智慧手機外觀設計最顯著的變化是什麼,桌面小元件必然佔得一席。跟隨 iOS 14 重新登場之後,小元件重獲重視,在各大系統平臺上變幻出各番樣貌。
一家廠商的動作,引起一番新浪潮,然後諸多廠商都在同一時期做起了同一件事情,這劇情我們熟悉得不能再熟悉了。但是誰抄了誰的陳舊爭論,大家想必都聽膩了。這一次,不妨一起追本溯源,挖一挖小元件是怎麼“文藝復興”的。
小元件之緣起
在未有智慧手機之時,電腦廠商已經開始了小元件的探索。這裡我們就不得不談到 1984 年的蘋果麥金塔 128K 電腦(Macintosh 128K)。
搭載 System 1 的麥金塔 128K 帶來了友好的 GUI 圖形操作介面、內建螢幕和滑鼠,成功地將個人電腦這一品類從專業使用者推向了普羅大眾。麥金塔 128K 記憶體有限,也沒有硬碟,無法同時執行多個程式:程式一關,你剛剛處理的資料就沒有了。
於是,蘋果的工程師們設計了一系列桌面配件(Desktop Accessories,簡稱 DA),包括鬧鐘、計算器、控制面板、拼圖和剪貼簿等,這些桌面附件作為輕量級的單一服務,可以運行於應用程式之上,不失為一種曲線的多工處理方式。
翻開新世紀篇章之後,電腦桌面變得豐富多彩,也更為簡便易用,電腦上的小元件愈發成熟。2005 年,蘋果借鑑 Konfabulator 引擎(雅虎 Yahoo! Widgets 的前身),隨 Mac OS X v10.4 Tiger 系統推出了 Dashboard 應用,為 macOS 小元件製作提供了基礎。Dashboard 小元件基於超文字置標語言(HTML)、層疊樣式表(CSS)和 JavaScript 製作,和製作網站的語言相同,所以開發者們可以方便地製作小元件。
當時的 Dashboard 小元件多采用擬態設計,可以四處移動、重新配置,方便美觀,就像把你工作生活的桌面搬進了電腦螢幕。
蘋果不是桌面小元件唯一的玩家。微軟曾為 Windows 95 系統推出了活動桌面(Microsoft Active Desktop),主要提供股票行情和新聞提要等。將 Windows 小元件帶向成熟的,是比爾·蓋茨之痛的 Windows Vista,後者提供了一個小元件側邊欄。
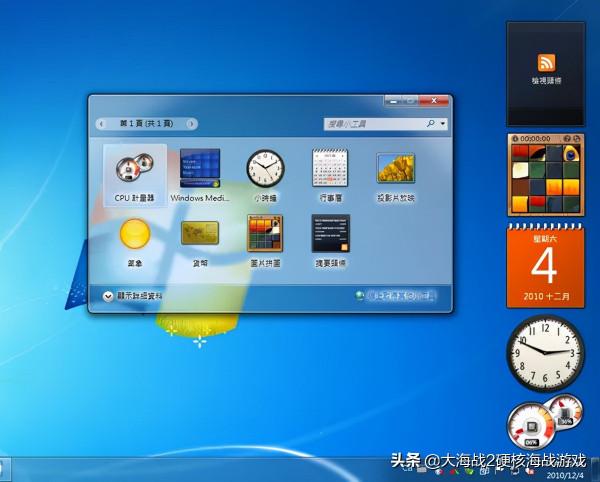
小元件在 Windows 7 得到發揚光大。這些桌面時鐘與 CPU 小工具,Windows 7 的使用者們一定還記得吧?
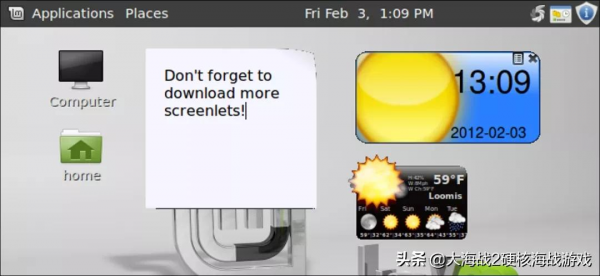
在那個時代,小元件在電腦上無處不在,即便是桌面體驗總被吐槽的各種 Linux 發行版,也有著支援的者桌面小元件。
科技公司確實把小元件玩出花了,但使用者的態度卻是不置可否。在網上搜索小元件時,你可以找到不少禁用小元件的教程。Windows 8 時代,微軟傾心於 Metro 介面,冷落了小元件,並於 2012 年 7 月 11 日關閉了桌面小工具應用下載。在 2019 年推出的 macOS Catalina 系統上,蘋果不再提供 Dashboard。
或許誰都沒想到,這些誕生於電腦桌面的小元件,會在另一個地方重獲新生。
翻頁時鐘的青春
2008 年,第一臺安卓手機 HTC Dream 面世。
HTC Dream 來得比 iPhone 晚一些,而且還未完全脫離經典手機的形態:軌跡球、側滑蓋全鍵盤的設計,給它的未來感打了折扣。不過,這個手機搭載了一個 iPhone 許多年後才重新拾起的新功能:桌面小元件。
安卓也不是唯一一個手機系統把玩小元件的。Palm 手機的 WebOS、微軟的 Windows Phone,都在探索小元件在手機上的可能。Windows Phone 帶來了微軟 Zune 播放器的磁貼設計,模糊了圖示與小元件的界限,甚是前衛。
可惜的是,微軟在殺死了 Windows Phone 之後,又在 Windows 11 中徹底殺死了動態磁貼。十年前它來的那般驚豔,十年後它只留下聲聲惋惜。
安卓手機的小元件則保持著蓬勃生機。對於安卓玩家來說,有的桌面小元件甚至是最美好的回憶之一。
相信不少早期安卓手機玩家都會記得 HTC Sense UI,那個多彩背景上的翻頁時鐘。這個時鐘小元件設計有一種恰到好處的精緻,成為了許多外掛爭相模仿的物件,也貫穿了早年安卓使用者的記憶——那是 HTC 智慧手機的黃金年代。
小部件在安卓手機上早早地到來,卻趕了個晚集。這就是安卓開放生態的兩面性,既為其輝煌提供了基礎,也帶來了碎片化的問題,限制了體驗。小元件在安卓手機上處於基本放養的狀態,缺少統一規範,給了許多使用者留下了“難看”的印象。
對於安卓小元件的衰落,谷歌為此難辭其咎——在 Android 4.1 的可調節小元件尺寸功能之後,谷歌再沒給小元件帶來重大功能改進。
安卓小元件的另一個問題,則是使用者感知不強,這一點連精通小元件的 HTC 也無可奈何。於是在 Sense 5.0 上,HTC 進行了一番徹頭徹尾的大改造,讓花樣百出的小部件退居幕後,以類似負一屏的 BlinkFeed 取而代之。
重獲新生
歷史是個圈。
2020 年,蘋果在 iOS 14 上正式推出了桌面小元件,成為了 iOS 14 最吸引人的視覺新設計之一。尤其是在正式版推出之後,廣大 iOS 使用者玩的是不亦樂乎,擺出了各種搭配,甚至把小元件玩成了圖示包。
回過頭來審視,iOS 小元件的流行,背後有著蘋果的精心設計。首先,iOS 規定了桌面小元件的尺寸規格與內容元素,並採用與圖示一致的圓角矩形設計,增加可玩性之餘不乏秩序之美。
考慮到手機主螢幕寸土寸金,蘋果還設定了小元件的智慧疊放功能,可以將多個小元件疊在一起,智慧展示。
看著 iOS 14,谷歌和微軟可能也想起了曾經的自己,於是也跟著蘋果,打磨起了昔日的玩意。
微軟想起了自己的昔日設計,在下一代作業系統 Windows 11 上重新引入了小元件。Windows 11 的小元件可以從左邊欄滑出,預設情況下只顯示天氣、照片、體育和關注列表小部件。
不同於 Windows 7,Windows 11 的小元件只存在於側邊欄之中,不能固定在桌面上——這讓它更像智慧手機上的“負一屏”,而不是小元件。
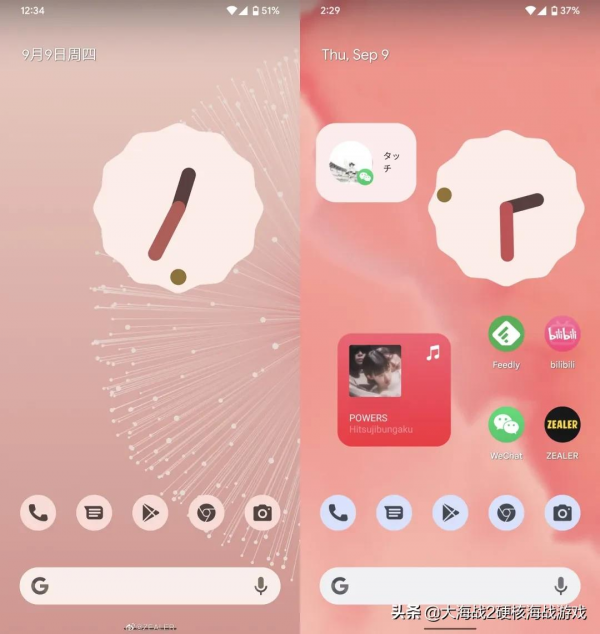
谷歌這邊動作要更大一些。在今年的 Google IO 大會上,谷歌隨 Android 12 推出了全新的 Material You 設計,用自定義調色盤、無處不在的圓角設計,把原生安卓新系統從裡到外翻新了個遍。
Android 12 的小元件會追隨系統取色設定,自動從桌布選取背景顏色,不再任由元件五顏六色。對於舊版的小元件,系統還會自動將其裁剪為圓角,形形色色,均與 Android 12 的系統風格相協調。
谷歌之外,各家安卓 OEM 更是各顯神通,花樣層出不窮。有的是基於傳統安卓小部件基礎,加入更多自家風格的新設計,使其更為美觀協調,如小米的 MIUI、三星的 OneUI 等。
也有廠商加入了更多的互動思考,比如 vivo 的 OriginOS。OriginOS 將原子元件的互動設計,注入到華容網格的外形之中,在小元件上顯示關鍵資訊,隨時間、狀態、使用者操作更新。
為了更好的互動
去年 iOS 14 使用者玩小元件玩得入迷的時候,不少安卓使用者表示了不屑:不就是小元件嘛,我們十年前就在玩了。話糙理不糙,可是看看小元件的流行,安卓使用者是不是該回頭問一句:這十年,谷歌幹嘛去了,廣大安卓 OEM 又幹嘛去了。
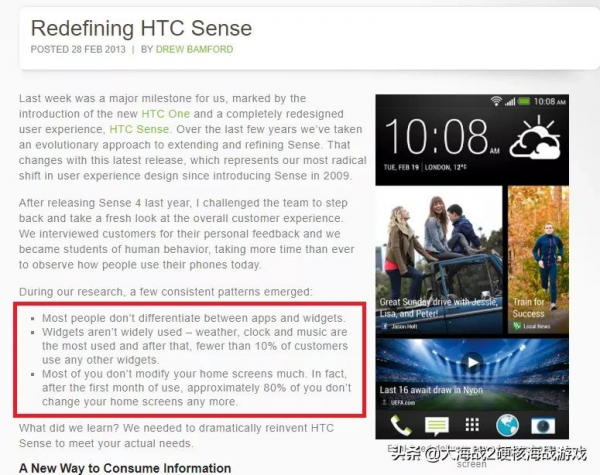
HTC 使用者體驗助理副總裁 Drew Bamford 在 2013 年的一篇博文裡,一陣見血地指出了大多數桌面小元件的問題所在:
l 大多數使用者區分不出應用程式和小部件;
l 小工具的使用並不廣泛,除了最常用的天氣、時鐘、音樂,只有不到 10% 的使用者使用其他小元件;
l 大多數人不會對主螢幕進行太多修改,大約 80% 的使用者使用第一個月之後便不再更換主螢幕。
缺少引導、使用者感知不強,人機互動設計的缺失,是所有小元件退居幕後的根本癥結。對於喜歡自定義桌面的發燒友來說,小元件可以是藝術;對於普通使用者來說,小元件可能是毫無意義的,或許還巴不得悉數移除節約電量。
所幸的是,文藝復興之後的小元件,承載了更多人機互動的思考。蘋果將小元件作為應用資訊展示視窗,限制重新整理頻率與耗電,減少使用者學習成本。谷歌補上了自己落下的功課,為小元件增加規範,提高互動性。微軟還比較保守,小元件加入了但沒有完全加入,而是先用作側邊欄負一屏。
無論如何,各大廠商至少都意識到了,小元件好看、好用才是王道。做智慧手機,本來就該如此。