新的 MacBook Pro 你下單了嗎?前置攝像頭的「劉海」是你糾結的主要原因嗎?
之所以會問到這樣的問題,是因為釋出會上新的 MacBook Pro 正面展現的那一刻,許多觀眾的心情可能就如同乘坐上過山車一般:前一秒為 M1 大杯(Pro)和超大杯(Max)的效能表現震驚、然後直呼買買買,後一秒看到劉海就說「告辭」。
無論你是否受劉海影響,現在我們可以在正式發售前想象下:當滑鼠穿過劉海部分時,新 MacBook Pro 會如何處理?
▲ 圖片來自蘋果官網
沒錯,即使你覺得多出來的一個小劉海對「顏值」並沒有什麼影響,但由於擋住的部分正好是 macOS 作業系統上使用頻率較高的選單欄,因此滑鼠如何在選單欄上穿越這個小劉海就成了近期網友們討論的重點。
當然,現在為止,幾乎除了蘋果誰也沒有摸過新的 MacBook Pro。因此,APPSO 只能在這裡和大家一樣,猜猜蘋果究竟會如何讓滑鼠和劉海和諧共處。
常規化的解決方案:使用尖嘴滑鼠
直接上游標也不是不行,只是會有各種各樣的問題。
先來看看網友們提供的各種劉海適配大猜想:
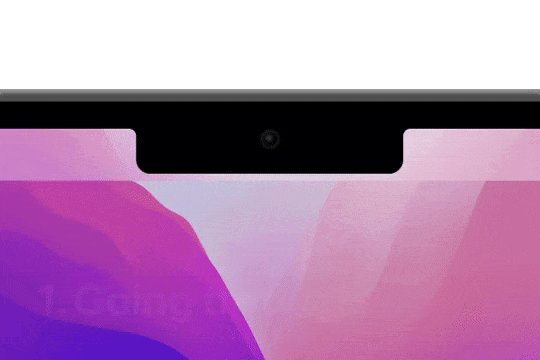
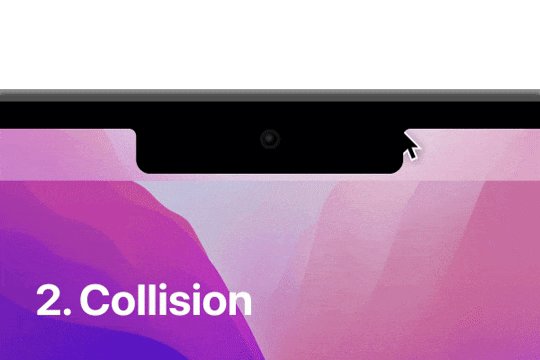
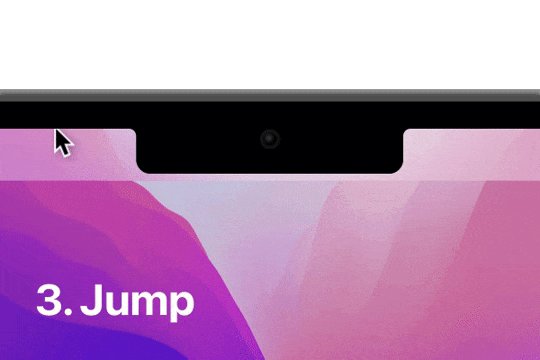
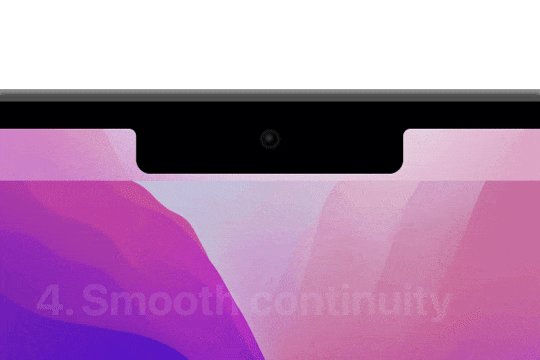
▲ 尖嘴滑鼠游標在劉海附近移動時的 4 種可能表現. 圖片來自 cnBeta
4 種方案都很好理解,我們一個個來分析看看:
- 直接穿過,讓滑鼠在劉海里「遨遊」就好。這樣做非常「簡單粗暴」,不過藏在裡面的滑鼠可能會帶來潛在的體驗問題,看上去也不那麼優雅,好處是蘋果不需要做很多額外適配工作;
- 碰到劉海邊界,卡住不給過。讓滑鼠直接無法進入前置攝像頭區域,只能自行繞過。這麼做比直接隱藏就好些,至少滑鼠不會完全跟你「玩失蹤」;
- 穿越門,滑鼠移動到劉海一側的時候,將會直接「閃現」到另一側。這樣做的好處就是保證滑鼠在選單欄導航的時候保持連續性,同時也不至於會被遮擋。壞處也很明顯,突然從一個地方跳到另一個地方,萬一眼睛沒跟上,滑鼠就「丟」了。
- 碰到劉海邊界,自動吸附邊界繞過前置攝像頭區域。相比方案 2 更為「智慧」,不過滑鼠在選單欄裡的導航同樣可能受到影響。
你認為哪種方案更有可能是蘋果的最終選擇?
在新機到手前,我們可能就能提前知曉答案了。蘋果設計師 Linda Dong 在 Twitter 上表示,第 1 種方案更受青睞。
▲ APPSO 聽到了「我就爛」的聲音. 圖片來自:Twitter Embed Tool
適配最佳化的更優解:將選單欄作為副屏
在 4 種常規化的解決方案以外,我也想到了一種「更優」方案:不顯示游標,將劉海和其左右區域(也就是選單欄)作為「副屏」。
當滑鼠移動到這個區域的時候,會自動變成 iPad 滑鼠一樣的吸附模式,游標會吸附在某個專案上並供使用者點選。
我的猜想源自以下幾點:
- 蘋果官網的渲染圖中,劉海兩側的螢幕區域並沒有被 mini-LED 覆蓋,這部分有可能被視作與主區域不同進行設計。
- 將新的選單欄 UI 部分拿掉之後,螢幕主體部分的比例正好是 16:10。
- 老 MacBook Pro 上,蘋果針對滑鼠在觸控欄(Touch Bar)導航進行過適配。
- 觸控欄在這一代 MacBook Pro 上正好被拿掉。
▲ 滑鼠在觸控欄中進行導航. 圖片由作者拍攝
這樣做的好處顯而易見,使用這種方式在選單欄導航,就可以將游標移動和硬體滑鼠移動之間的關係拆散,選單欄的焦點始終會在劉海兩邊(而不是在劉海里)出現。
非新款 MacBook Pro 使用者的體驗方式:劉海模擬器
如果你覺得 1.5 萬元的起售價對你來說,只能仰天長嘆下次一定;或者你還在等你的新電腦,想提前適應一下劉海,那麼有一個方法能夠讓你假裝在用新 MacBook Pro——
昨天在 GitHub 上就有國內開發者火速推出應用 Notch Simulator(「劉海模擬器」),它的作用就是單純在你的 Mac 的中間部分模擬出一小塊黑色劉海。
▲ 開發者表示這款應用可以讓你「假裝有最新的 MacBook Pro」
具體使用效果如下圖所示。
▲ 使用 Notch Simulator 模擬劉海的效果. 圖片來自作者拍攝
執行方法很簡單,在 GitHub 頁面下載壓縮包並直接開啟,你的螢幕上就會多出一個小劉海。如果不想要,直接用滑鼠點選劉海區域就可以退出。
這個模擬器還有個好處,就是不需要擔心滑鼠適配的問題。
* Notch Simulator 適用於 macOS 系統,大小 12.8 MB,完全免費。https://github.com/megabitsenmzq/Notch-Simulator
題圖來自:MacRumors