介紹
IconPark是位元組跳動團隊開源的一個開源圖示庫,一共提供超過2000個高質量的圖示,提供視覺化介面配置來實現不同的方案,非常適合開發者和設計師來使用!
Github
GitHub:https://github.com/bytedance/IconPark
官網:https://iconpark.oceanengine.com/
特性
- 豐富多彩的資源庫免費使用
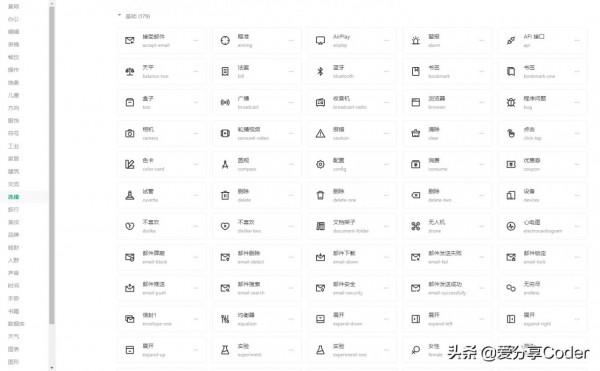
2400+基礎圖示,29種圖示分類,提供更多的選擇,透過變化可達到百萬量級,那麼使用圖示就很方便了
- 供各類不同人群使用
IconPark的使用者可以是任何人,包括設計師、工程師或者產品經理等人群針對不同的人群提供了一整套使用指南,非常容易學習和使用
- 主題變換
IconPark可以透過單一的SVG原始檔變換出各種主題,包括線框、填充、雙色、多色等特性,僅僅是需要配置兩個屬性
- 非常豐富的分類
IconPark具備非常豐富的分類,包括基礎、辦公、編輯、表情、餐飲、操作、抽象、兒童、方向、服飾、符號、工業、家居、建築、交流、連線、旅行、美妝、品牌、錢財、人群、聲音、時間、手勢、書籍、資料庫、天氣、圖表、圖形、醫療健康、硬體、運動、其它!涵蓋了諸多分類已適應不同場景下的使用!
- 提供可供前端開發者所使用的框架元件包
包括React、Vue(2和3)、SVG的開發者使用的包
- 定製化
任何人都可以透過視覺化介面進行一些配置來滿足各類需求,包括大小、線段粗細、風格、描邊顏色、端點型別、拐點型別等
安裝使用
筆者作為開發者,經常有時候需要去找一些圖示,當然可供選擇的有很多,這裡我們以在Vue3 的專案中使用圖示為例安裝使用:
- 安裝依賴包
使用你喜歡的包管理工具安裝,比如npm或者yarn
npm install @icon-park/vue-next --save
//或者
yarn add @icon-park/vue-next --save- 最簡單的示例如下:
<template>
<home theme="filled"/>
</template>
<script>
import {Home} from '@icon-park/vue-next';
export default {
components: {
Home
}
}
</script>- 全域性引用(不推薦)
import {install} from '@icon-park/vue-next/es/all';
import '@icon-park/vue-next/styles/index.css';
import {createApp} from 'vue';
const app = createApp({});
install(app);
install(app, 'i');
app.mount('#app');- 針對性全域性配置
<template>
<div>
<home/>
</div>
</template>
<script lang="ts">
import {DEFAULT_ICON_CONFIGS, IconProvider} from '@icon-park/vue-next';
import {Home} from '@icon-park/vue-next';
export default {
name: 'App',
setup(){
IconProvider({...DEFAULT_ICON_CONFIGS, prefix: 'icon'});
},
components: {
Home
}
};
</script>- 按需引入(babel-plugin-import)
推薦按需載入圖示,因為這樣可以大大減少編譯程式碼量
{
"plugins": [
[
"import",
{
"libraryName": "@icon-park/vue-next",
"libraryDirectory": "es/icons",
"camel2DashComponentName": false
}
]
]
}<template>
<icon-park type="AddText" theme="filled"/>
<icon-park type="add-text" theme="filled"/>
</template>
<script>
import {IconPark} from '@icon-park/vue-next/es/all';
export default {
components: {
IconPark
}
}
</script>- 屬性配置
總結
IconPark確實是一個優秀的圖示庫,其設計思想是以不變應萬變的理念,透過一些配置即可滿足不同場景以及不同人群的使用,提供的開發框架更加接近開發者使用,非常適合引入到自己的專案中,從此圖示問題不在愁!