背景
現如今,人人有手機,手機皆為蘋果安卓等智慧手機;
現如今,人人愛網購,網購皆為淘寶京東等電商平臺。
喜歡網購的你是否發現,下載好淘寶京東,只要你時不時的用一下它,就不用登入了。
這是為什麼呢?
從技術的角度而言,當用戶在一定的時間內使用過該平臺就可以不用再次登入,但一定要注意的是首次肯定得登入,如果使用者超過一定的時間沒有使用,就必須得重新登入,這種方式我們將它稱之為雙token。
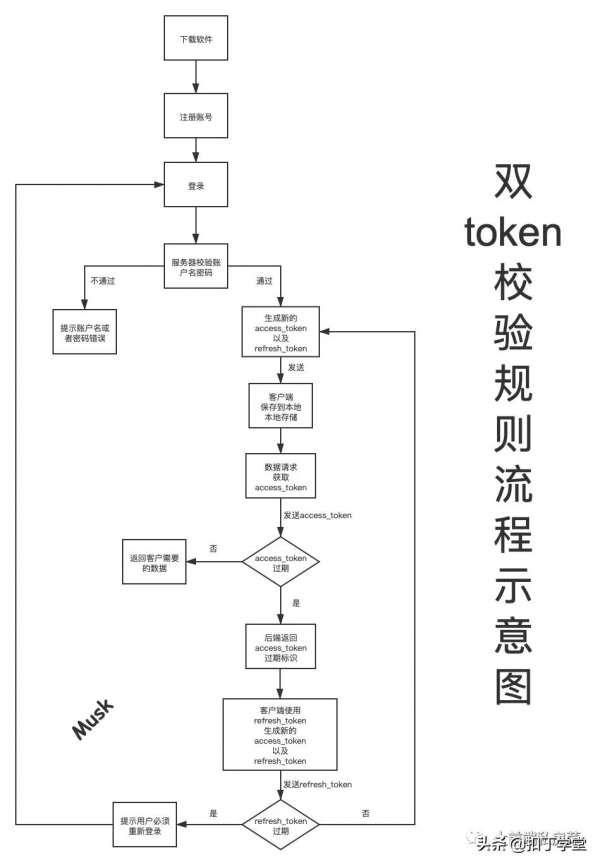
流程示意圖
具體說明如下:
- 1.根據需要下載軟體,完成註冊賬戶
- 2.登入賬戶,後端返回 兩個token資訊,分別為 access_token 以及 refresh_token,access_token稱之為短token,refresh_token稱之為長token
- 3.短token也就是access_token未過期,所有的請求一切都正常,使用者需要什麼資料就返回什麼資料
- 4.access_token 過期,服務端返回一個狀態碼給客戶端,客戶端接收到該狀態碼之後,使用refresh_token重新獲取一次新的 access_token 和 refresh_token,相當於重置token
- 5.如果在refresh_token有效期中沒有使用過該軟體,意味著refresh_token過期,使用它獲取新的 access_token 和 refresh_token 時會返回新的一個狀態碼,提示使用者必須登入
有的人可能會有這樣的疑問:為什麼在使用 refresh_token 時要返回新的access_token 和 refresh_token,而不是延長 原來的 refresh_token 有效期?
- 為了安全,如果一旦 refresh_token 被駭客等人員截獲到,他們就一直可以非法使用你的賬號
- 即使一旦被截獲,只要使用者這邊重新整理就會重新獲取到新的 refresh_token,那麼以前的 被截獲的 refresh_token 就會失效
token的時間設定
token的時間設定需要看需求進行劃分區別設定:
PC網路應用
對於網路應用程式而言,由於token可以直接直觀地獲取到,因此不管是accessToken還是refreshToken為了安全起見,其過期時間都不應該設定得很長,且需要不停地更換token,因此PC網路應用的accessToken一般設定為2h過期,而refreshToken設定為1天到2天比較好,不足1天也是可以的,如果設定的時間比較短就在活躍期間時常重新整理freshToken就好了,如果設定的時間比較長,就只需要設定一個閾值(比如7day的refreshToken設定一個6day閾值),在refreshToken小於等於這個閾值的時候就進行重新整理refreshToken就好了。
手機應用
對於手機APP應用而言,登入操作一般只做一次,因此token的過期時間必是無限,即不會過期,不過為了安全起見(比如防止你丟手機),token應該以某種程度上對使用者可見(比如在安全中心裡檢驗了身份之後可以讓你看到哪些裝置有token,即哪些裝置會被允許登入)並可讓使用者對其進行一定程度上的操作(比如你手機丟了,然後登入安全中心移除那個手機的token,也就是移除那個手機的登陸許可權,從而使那個手機的應用上的你的帳號強制下線)
無效的Token的處理
對於頻繁更換的Token,如何處理舊的未過期的而又無效的Token,以下提供了幾個思路:
1) 簡單地從瀏覽器中移除token就好了
顯然,這種方式對於伺服器方面的安全而言並沒有什麼卵用,但它能透過移除存在的token來阻止攻擊者(比如,攻擊者必須在使用者下線之前竊取到token)
2) 製作一張token黑/白名單
在移除了瀏覽器儲存的token後如果還想要再嚴格點,就只能在伺服器上製作一張已經無效但是沒過期的token的黑/白名單了,在每次請求中都操作資料庫進行token的匹配,並以某種方式進行維護(不管是黑名單的定期刪除維護也好,白名單的無效時刪除也好),不過顯然這種方式還是違背了token無狀態的初衷,但是除此之外也沒別的辦法。
儲存可以按照userId—token的方式儲存在資料庫中(當然也可以按你喜歡新增其他欄位標明其他資訊,比如說mac地址啦,是手機還是電腦啦,裝置型號啦,巴拉巴拉巴拉····),白名單的話直接儲存有效的token,在需要token無效的邏輯中刪除指定token即可(比如重新整理token的時候把舊的無效的但未過期的刪掉)。而如果是黑名單的話就需要你定期去刪除其中已經過期的token了。
而驗證的話除了要去資料庫名單裡匹配之外還需要驗證token本身的有效性。
3)只需要將token的過期時間設定的足夠短就行了
如何重新整理Token(引用自github)
static refreshToken = (token): string => {
let optionKeys = ['iat', 'exp', 'iss', 'sub'];
let newToken;
let obj = {};
let now = Math.floor(Date.now()/1000);
let timeToExpire = (token['exp'] - now);
if (timeToExpire < (60 * 60)) { //1h
for (let key in token) {
if (optionKeys.indexOf(key) === -1) {
obj[key] = token[key];
}
}
let options = {
expiresIn: '7 days',
issuer: 'moi',
subject: token.sub,
algorithm: 'HS256'
};
newToken = JWT.sign(obj, Config.get('/jwtSecret'), options);
}
else {
newToken = ''; //no need to refresh, do what you want here.
}
return newToken;
}
重新整理refresh Token的另一種思路(官網)
/**
* Example to refresh tokens using https://github.com/auth0/node-jsonwebtoken
* It was requested to be introduced at as part of the jsonwebtoken library,
* since we feel it does not add too much value but it will add code to mantain
* we won't include it.
*
* I create this gist just to help those who want to auto-refresh JWTs.
*/const jwt = require('jsonwebtoken');
function TokenGenerator (secretOrPrivateKey, secretOrPublicKey, options) {
this.secretOrPrivateKey = secretOrPrivateKey;
this.secretOrPublicKey = secretOrPublicKey;
this.options = options; //algorithm + keyid + noTimestamp + expiresIn + notBefore
}
TokenGenerator.prototype.sign = function(payload, signOptions) {
const jwtSignOptions = Object.assign({}, signOptions, this.options);
return jwt.sign(payload, this.secretOrPrivateKey, jwtSignOptions);
}
// refreshOptions.verify = options you would use with verify function
// refreshOptions.jwtid = contains the id for the new token
TokenGenerator.prototype.refresh = function(token, refreshOptions) {
const payload = jwt.verify(token, this.secretOrPublicKey, refreshOptions.verify);
delete payload.iat;
delete payload.exp;
delete payload.nbf;
delete payload.jti; //We are generating a new token, if you are using jwtid during signing, pass it in refreshOptions
const jwtSignOptions = Object.assign({ }, this.options, { jwtid: refreshOptions.jwtid });
// The first signing converted all needed options into claims, they are already in the payload
return jwt.sign(payload, this.secretOrPrivateKey, jwtSignOptions);
}
module.exports = TokenGenerator;測試模組:
/**
* Just few lines to test the behavior.
*/
const TokenGenerator = require('./token-generator');
const jwt = require('jsonwebtoken');
const tokenGenerator = new TokenGenerator('a', 'a', { algorithm: 'HS256', keyid: '1', noTimestamp: false, expiresIn: '2m', notBefore: '2s' })
token = tokenGenerator.sign({ myclaim: 'something' }, { audience: 'myaud', issuer: 'myissuer', jwtid: '1', subject: 'user' })
setTimeout(function () {
token2 = tokenGenerator.refresh(token, { verify: { audience: 'myaud', issuer: 'myissuer' }, jwtid: '2' })
console.log(jwt.decode(token, { complete: true }))
console.log(jwt.decode(token2, { complete: true }))
}, 3000)來源:https://mp.weixin.qq.com/s/gt7T5nghTUN2alR10TIinA