微信小程式是微信推出的,執行在微信環境下的小應用,其擴充了微信的生態環境。對於使用者而言:使用時不需要單獨下載安裝,十分便捷;對於服務提供者和開發者而言:相較於微信公眾號,其可程式設計、可開發能力更強,更能給使用者原生的體驗,而且開發小程式與開發APP比起來,開發門檻,開發成本,技術難度也更低。
基於以上優勢,小程式已經十分普及了,各種型別的小程式都能找到,因為開發門檻低,不管是團隊還是個人,都可以進行小程式的開發。小程式前端開發類似於H5開發,前端頁面一般都是由各種元件,如:輸入框、按鍵、文字、圖片等組合成的。雖然微信提供了一套官方的元件,但是這些元件都比較偏底層,底層元件擴充套件性強,但是使用起來稍微麻煩些,有的高層業務元件還需要自己利用底層元件來封裝。所以,為了快速開發,不重複造輪子,除了微信提供的元件外,還可以使用一些第三方提供的元件庫,今天我們就給大家介紹幾款不錯的微信小程式前端元件庫。
Vant Weapp
Vant Weapp是由有贊前端團隊開源的移動端元件庫,從2017年開源至今,都在持續的更新和維護,是筆者最看好的一套元件,相比其他元件庫有以下一些優勢:
優勢一:元件種類多,其提供了很多很常用,且其他元件庫沒有提供的元件,另外,還提供了一些業務元件,如:省市區選擇控制元件,訂單提交控制元件等;
優勢二:元件可擴充套件性強,比如,對話方塊元件,使用者可以透過slot來定製化開發對話方塊的內容,定製化的內容可以嵌入其他元件,由其他元件來組成互動豐富的對話方塊;
優勢三:比較穩定,坑比較少,接入和開發文件比較詳細。
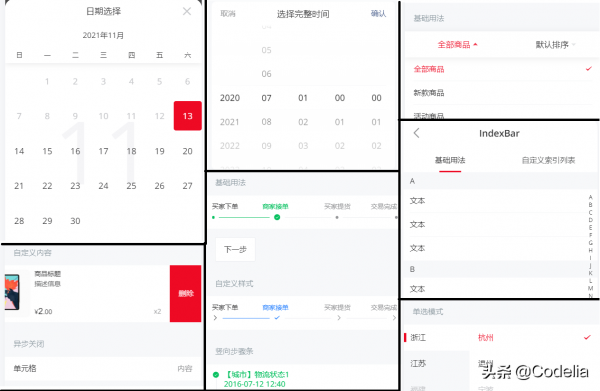
除了一般的元件,Vant Weap還提供了其他一些比較常用的元件,主要有:日曆、時間選擇器、下拉選單、滑動操作、步驟條、索引導航、樹型選擇器等:
Vant Weap提供的一些業務元件,如:省市區選擇、訂單提交欄、商品導航欄:
iView Weapp
iView Weapp為iView團隊開發,是一套高質量的小程式UI元件庫,iView則為一款基於Vue.js的高質量UI元件庫,用於Web開發。iView Weapp繼承了iView的高質量特性,對於開發者而言,坑比較少。另外,iView Weapp提供的元件也算比較多。
優勢:比較穩定,質量高,介面風格比較統一。如果不是對特殊元件有要求的話,就可以選擇iView Weapp。
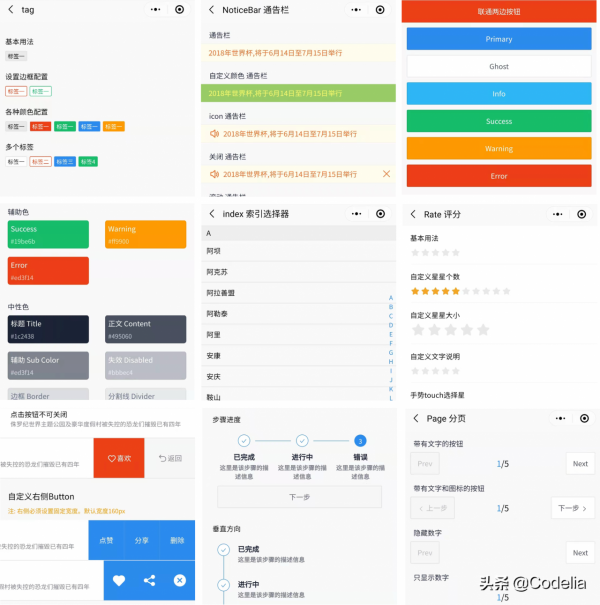
iView Weapp的一些元件截圖如下:
ColorUI
ColorUI為一款個人開源專案,但由於其鮮亮高飽和的配色,強烈的視覺效果,已經得到了不少開發者的青睞。ColorUI主要優勢在於視覺展現和效果。人靠衣裝,對於應用來說也是一樣的,良好的視覺體驗對於應用體驗來說也是不可或缺的。對於開發應用的技術人員來說,一般對於視覺體驗和配色都是很不擅長的,所以想開發一款酷炫介面的小程式,ColorUI是個不錯的選擇。
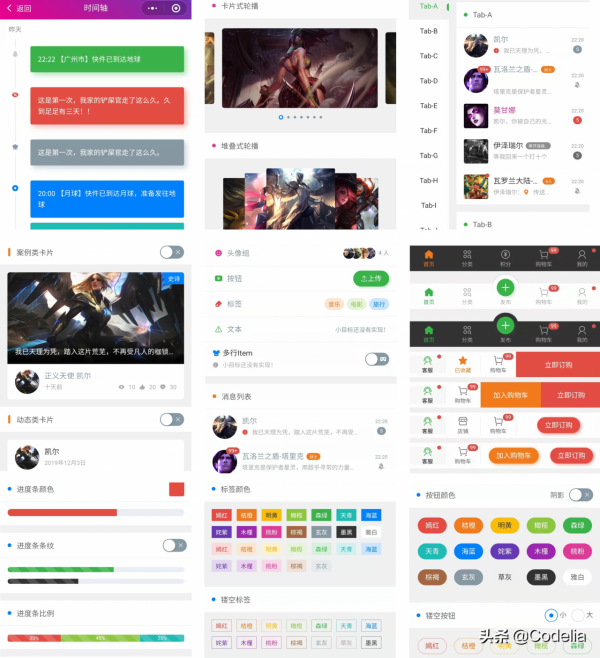
ColorUI的一些樣式和元件的截圖如下:
------ The End ------